Audience - Quản lý khách hàng
Sales - Công cụ bán hàng
Marketing - Tiếp thị truyền thông
Landing Page - Chuyển đổi mục tiêu
Broadcast - Gửi chiến dịch Email, SMS, Messenger, Auto Call
Automation - Tự động theo hành vi khách hàng
Reports - Thống kê
Price - Nâng cấp gói dịch vụ
Settings - Cài đặt chung
API - Tích hợp với website của bạn
Funnel - Bán hàng tự động
Thanh toán
Q&A - Câu hỏi thường gặp
Tạo Popup kèm form đăng ký thu Lead trên Website
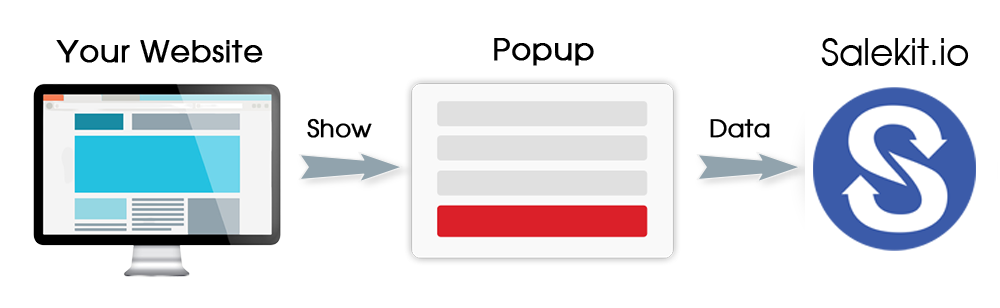
Popup là một hộp thoại nhỏ xuất hiện trên trang web mà khách hàng đang xem để cung cấp thông tin hoặc hiển thị một tin quảng cáo. Popup được tự động mở theo cài đặt của chủ website mà không cần sự cho phép của khách hàng.

Bạn có thể sử dụng Popup kèm form đăng ký để xin thông của của khách hàng (thu Lead) khi họ truy cập vào website của mình với Salekit.io.

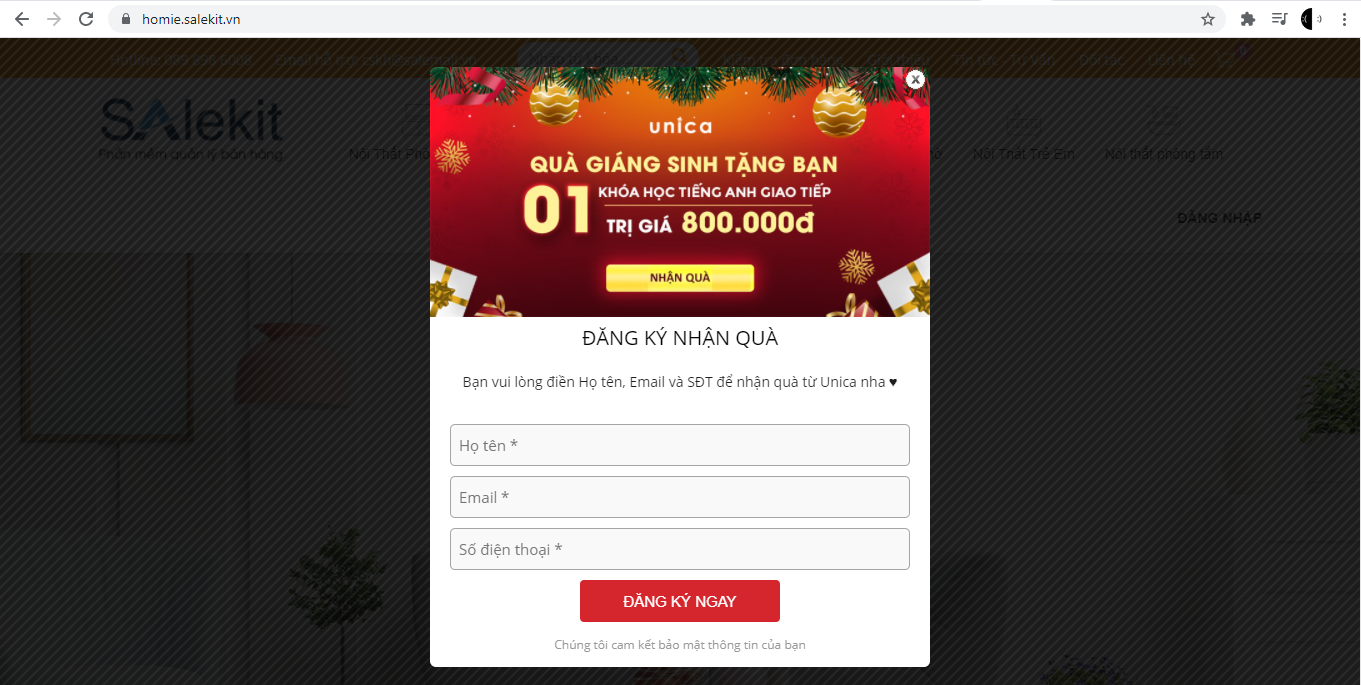
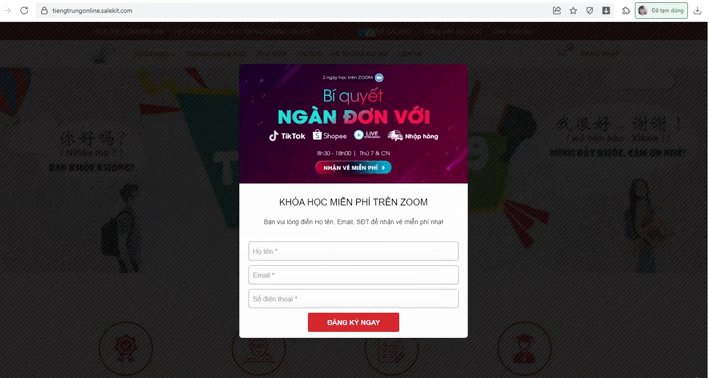
Popup kèm form đăng ký hiển thị trên website
Để tạo popup cho website, bạn làm theo các bước sau đây:
1. Tạo Popup
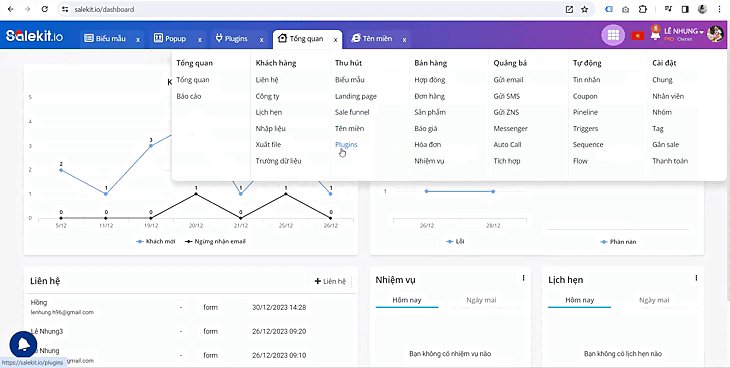
Tại màn hình làm việc của Salekit.io, click vào menu Thu hút -> Plugin -> popup

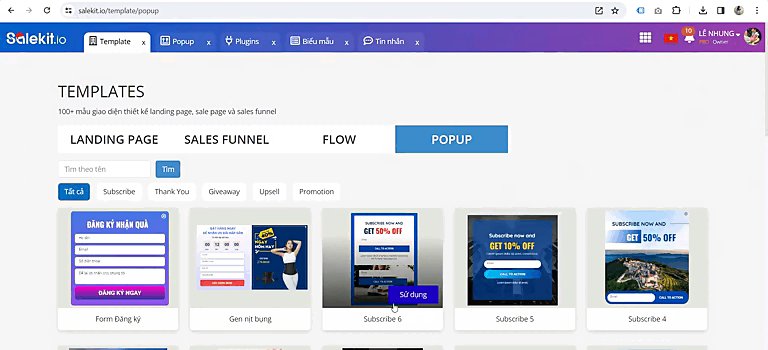
Thêm popup mới hoặc popup từ mẫu có sẵn.
1.1 Tạo popup mới
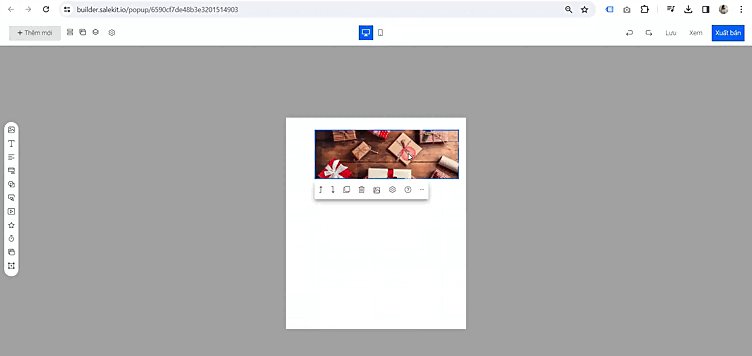
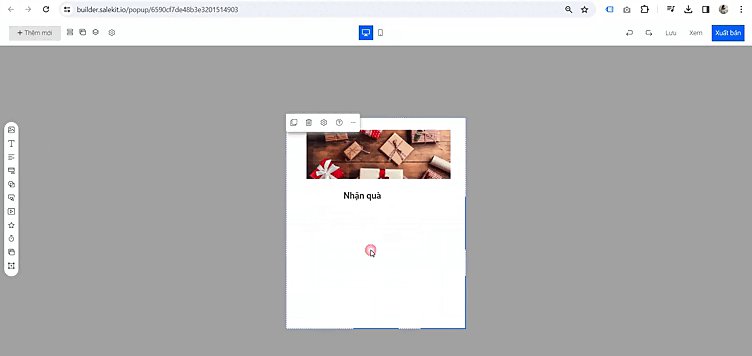
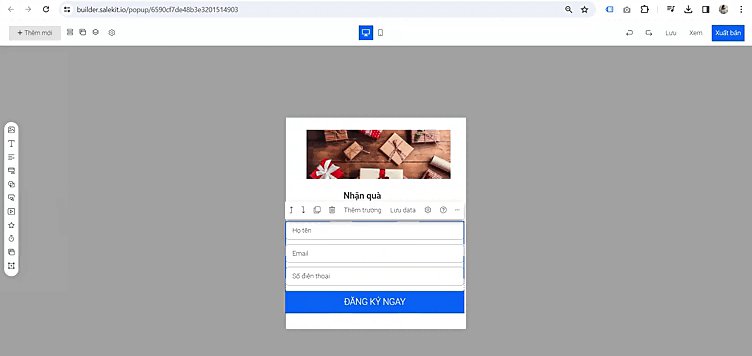
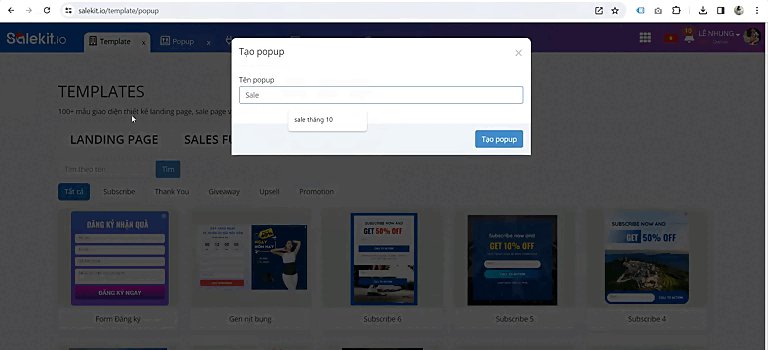
+popup mới -> Đặt tên cho popup và thiết lập nội dung vào popup

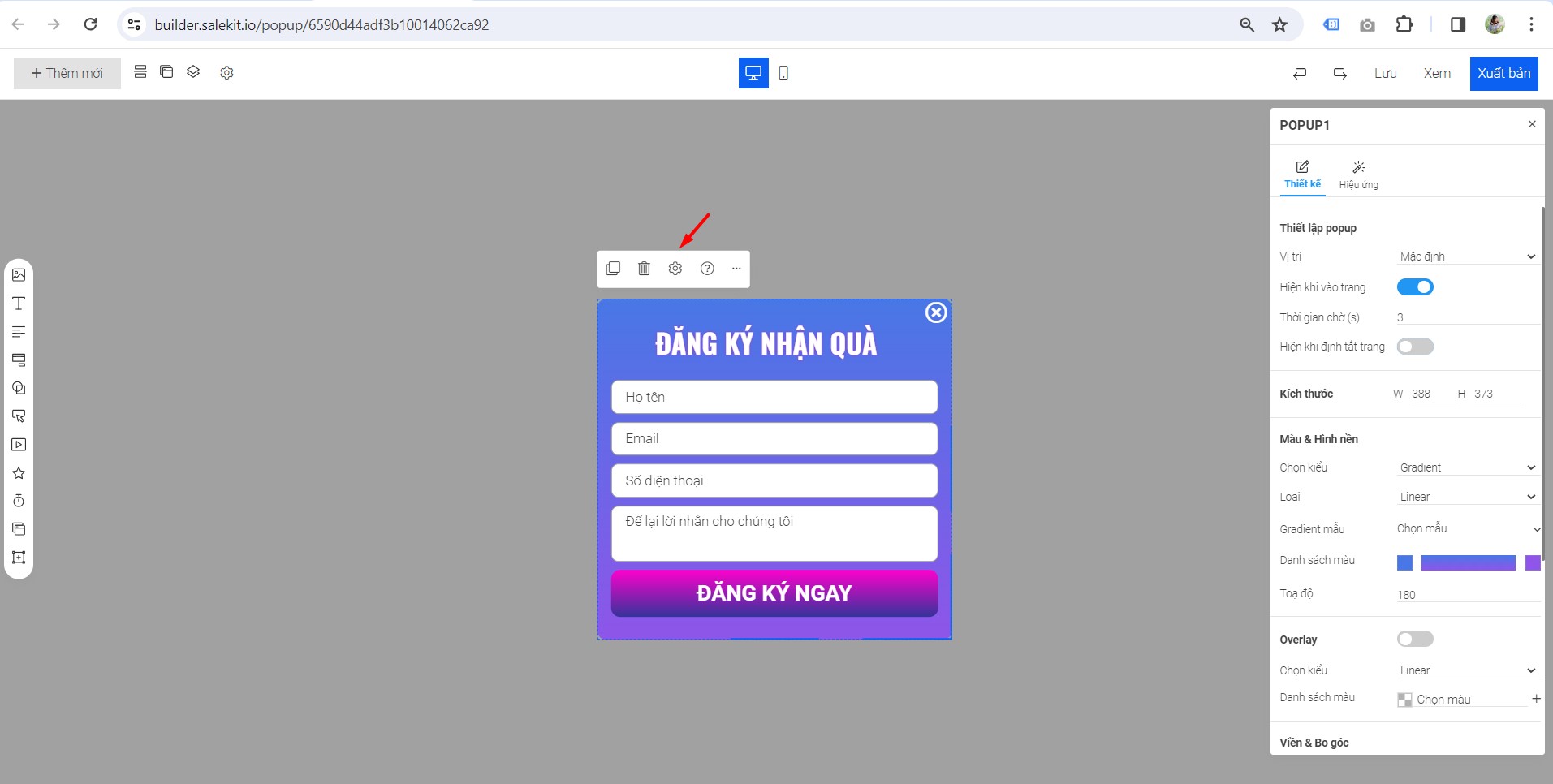
Chèn nội dung bằng các đối tượng khác trong landingpage vào popup để tạo một popup hoàn chỉnh.

Sau khi thiết lập nội dung popup hoàn chỉnh, bạn bấm Lưu và Xuất bản để hoàn tất
1.2 Tạo popup theo mẫu
Bạn bấm +popup -> Tạo popup từ mẫu. Lựa chọn mẫu muốn sử dụng và lưu về

1.3 Thiết lập popup
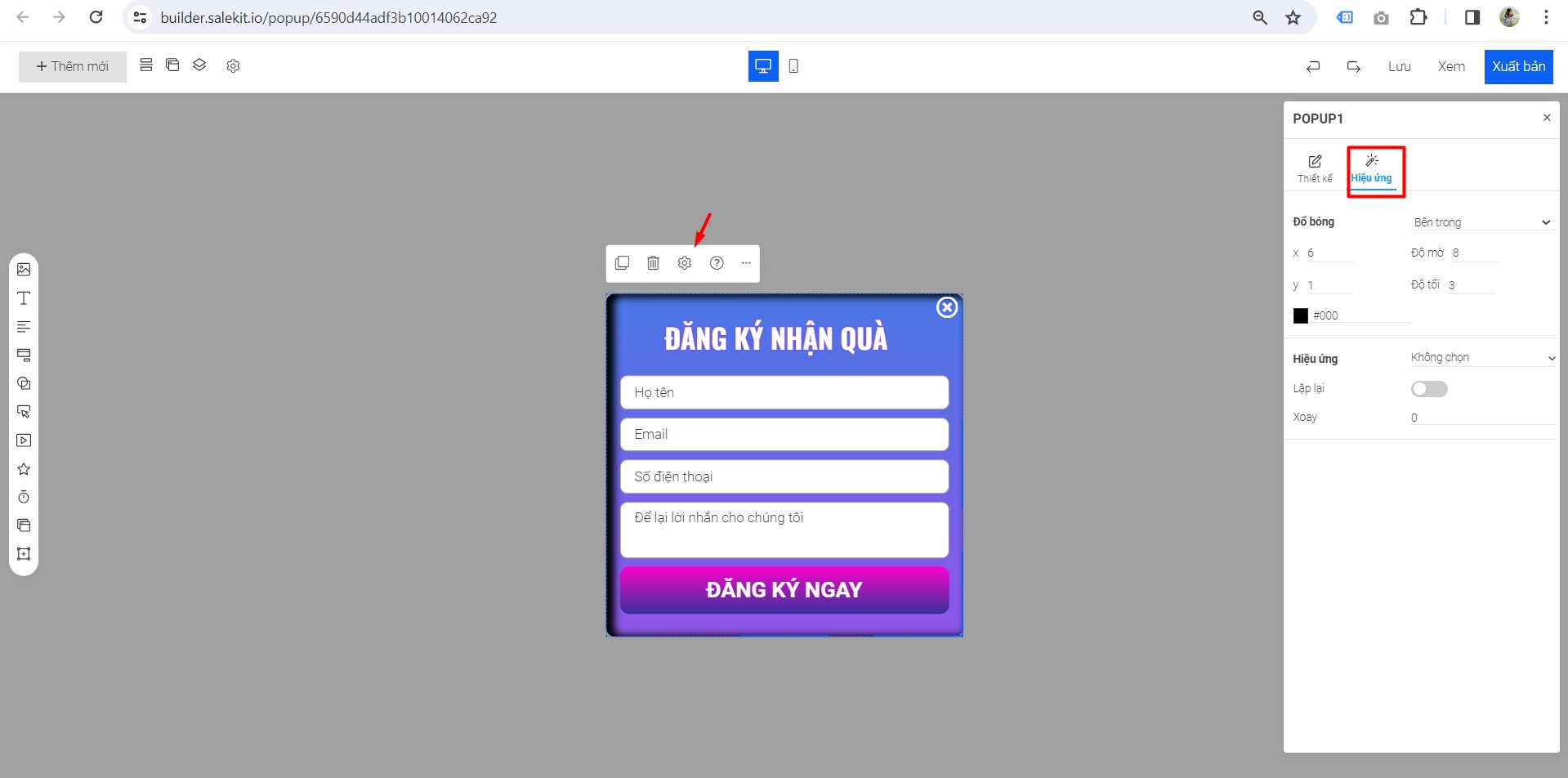
Vào biểu tượng cài đặt để thiết kế cho popup.
Chọn vị trí hiển thị popup trên web, Bật hiển thị khi vào trang hay hiển thị khi tắt trang,...... và các cài đặt khác cho popup

Cài đặt hiệu ứng cho popup

2. Copy mã nhúng popup
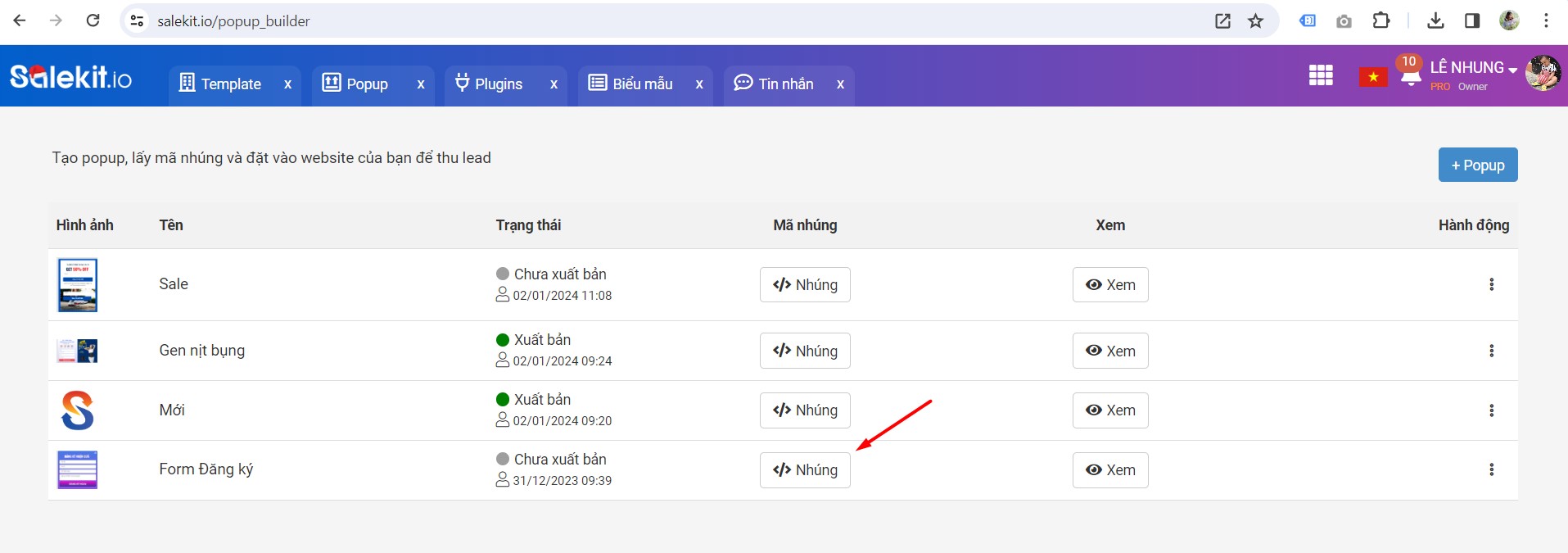
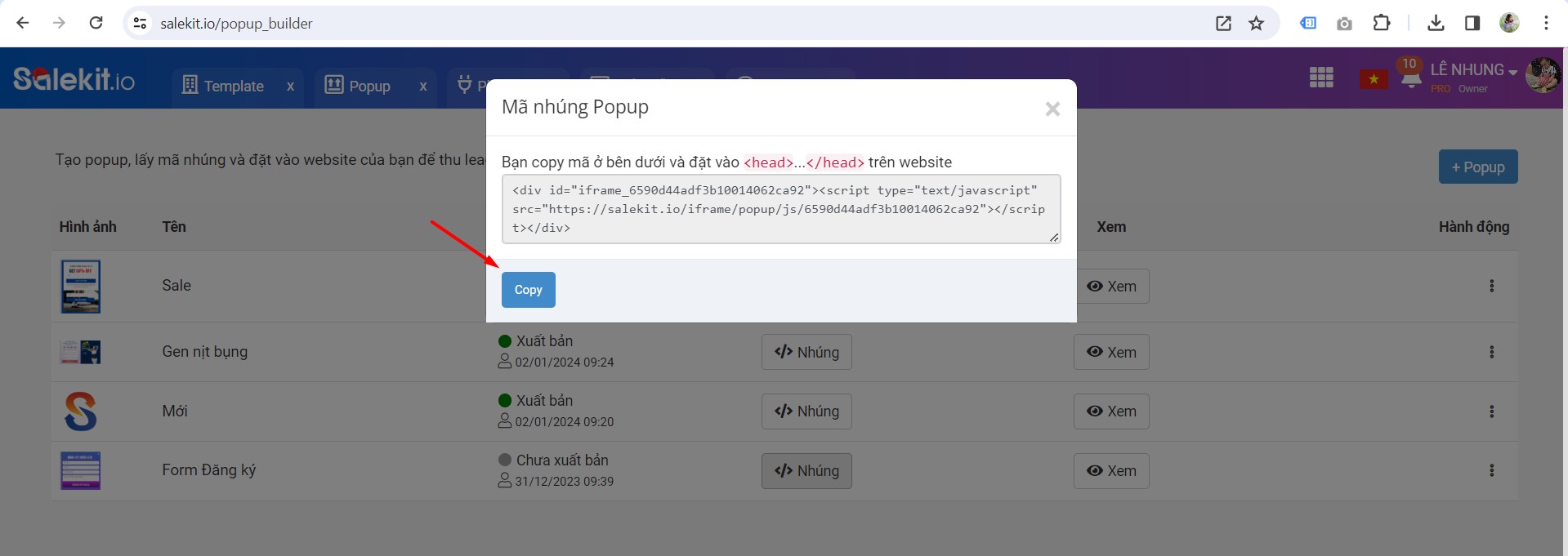
Sau khi đã thiết lập xong popup bạn lấy mã nhúng popup để đặt mã nhúng này vào website của mình bằng cách bấm vào </>nhúng >> Copy

Sao chép mã nhúng

3. Đặt mã nhúng popup lên website / landing page
Sau khi copy mã nhúng, bạn cần đặt mã nhúng này vào trong thẻ Header của website / landipage để popup hiển thị trên website/ landing page.
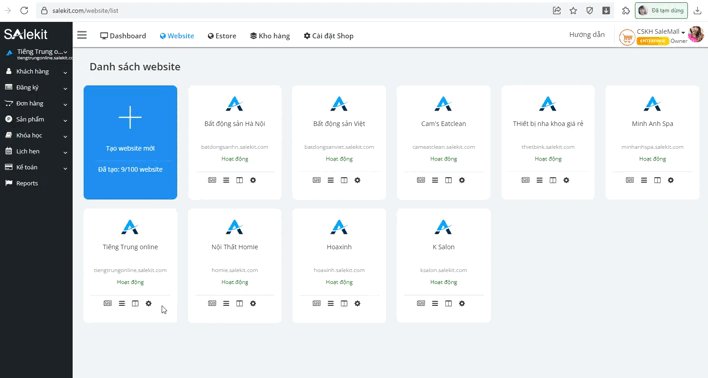
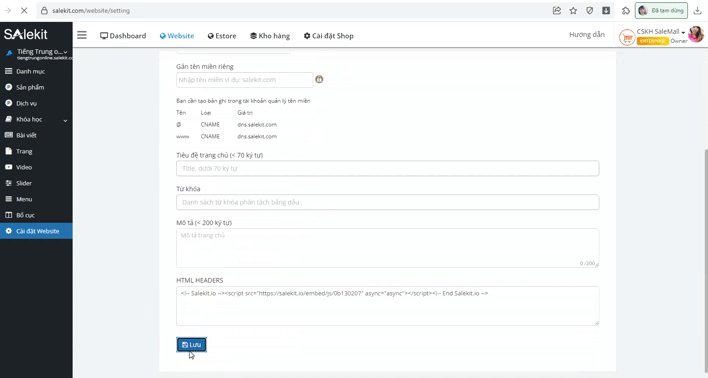
Với các website được tạo trên nền tảng Salekit, bạn click vào mục Website >> Cài đặt và đặt mã nhúng tại mục HTML Headers >> Lưu để hoàn tất quá trình.

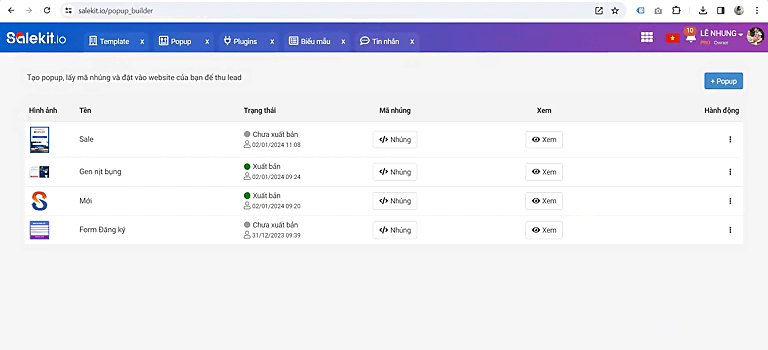
4. Quản lý popup
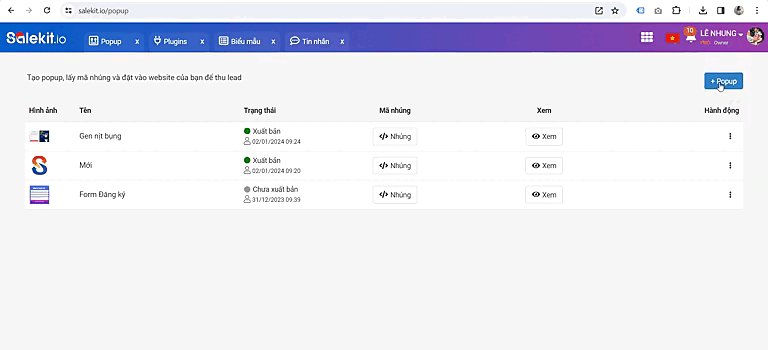
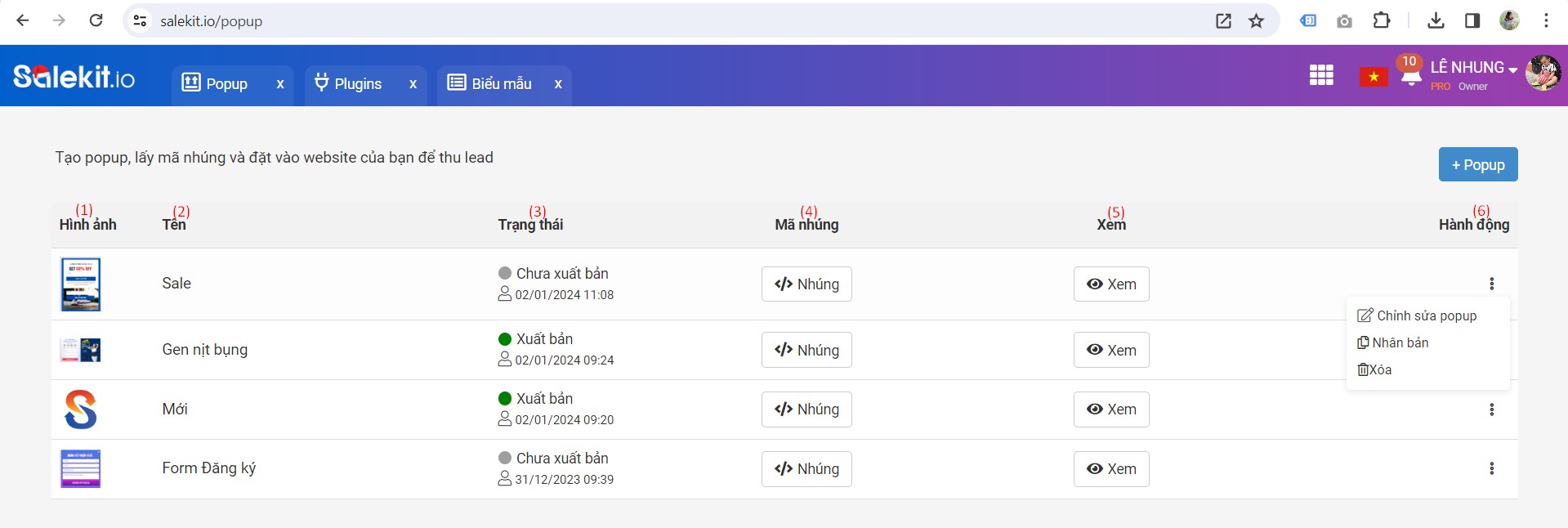
Để xem và thay đổi các cài đặt cũng như quản lý các popup, bạn vào Plugins -> Popup. Tại đây, bạn có thể
(1) Hình ảnh: Nếu bạn dùng mẫu popup sẽ hiện ảnh, nếu bạn tạo mới popup sẽ hiển thị logo salekit
(2) Tên: Là tên đặt cho popup chỉ hiển thị trong quản lý popup
(3) Trạng thái: Xuất bản để sử dụng, Chưa xuất bản để không sử dụng. Hiển thị ngày, giờ và người chỉnh sửa cuối cùng
(4) Mã nhúng: Là mã cài đặt vào cấu hình website cho hiển thị popup
(5) Xem: Xem trước popup
(6) Hành động: Các hành động như chỉnh sửa popup, Nhân bản, Xóa

Chúc bạn thành công!