Audience - Quản lý khách hàng
Sales - Công cụ bán hàng
Marketing - Tiếp thị truyền thông
Landing Page?
Broadcast - Gửi chiến dịch Email, SMS, Messenger, Auto Call
Automation - Tự động theo hành vi khách hàng
Reports - Thống kê
Price - Nâng cấp gói dịch vụ
Settings - Cài đặt chung
API - Tích hợp với website của bạn
Funnel - Bán hàng tự động
Thanh toán
Q&A - Câu hỏi thường gặp
Landing page - Danh sách
Đối tượng Danh sách giúp bạn liệt kê nội dung theo thứ tự mong muốn.
Để thêm đối tượng Danh sách trong landing page, bạn làm theo hướng dẫn sau:
1. Tạo đối tượng Danh sách
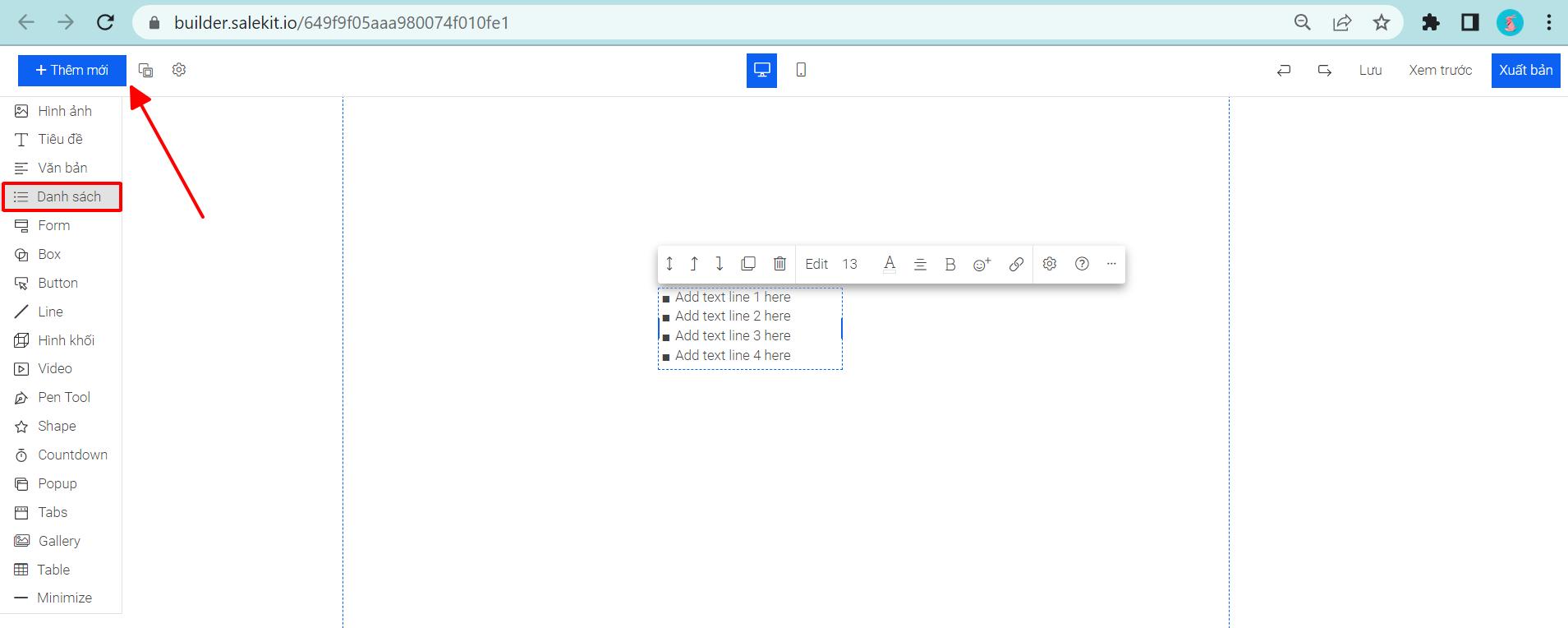
Bạn nhấn vào +Thêm mới đối tượng >> Danh sách:

Tiếp đó, bạn nhấn vào dòng text bất kỳ trong danh sách >> Enter để tạo thêm dòng và Delete để xóa bớt dòng >> nhấn ra ngoài đối tượng để lưu lại.
2. Thay đổi và cài đặt biểu tượng đầu dòng
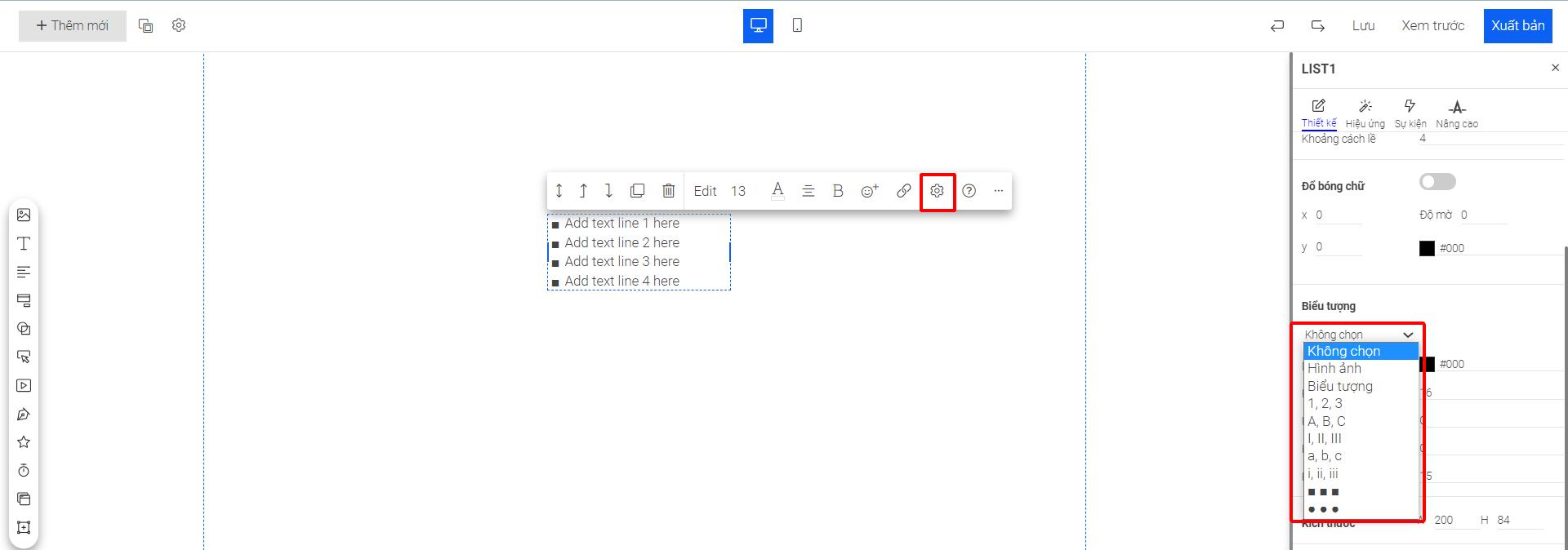
Bạn vào ![]() >> Biểu tượng >> chọn biểu tượng đầu dòng muốn thiết lập.
>> Biểu tượng >> chọn biểu tượng đầu dòng muốn thiết lập.

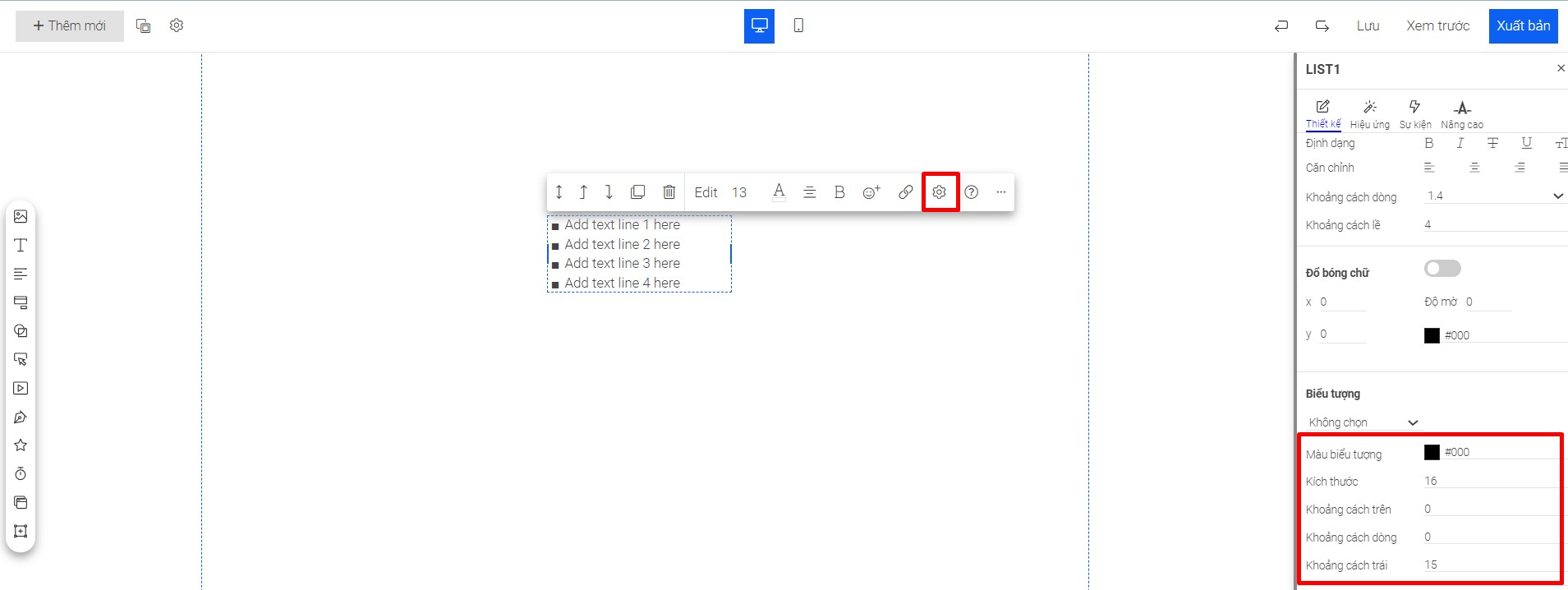
Đồng thời bạn có thể cài đặt kích thước, căn chỉnh khoảng cách giữa các biểu tượng bằng cách điều chỉnh các thông số như hình:

3. Thiết kế chữ trong Danh sách
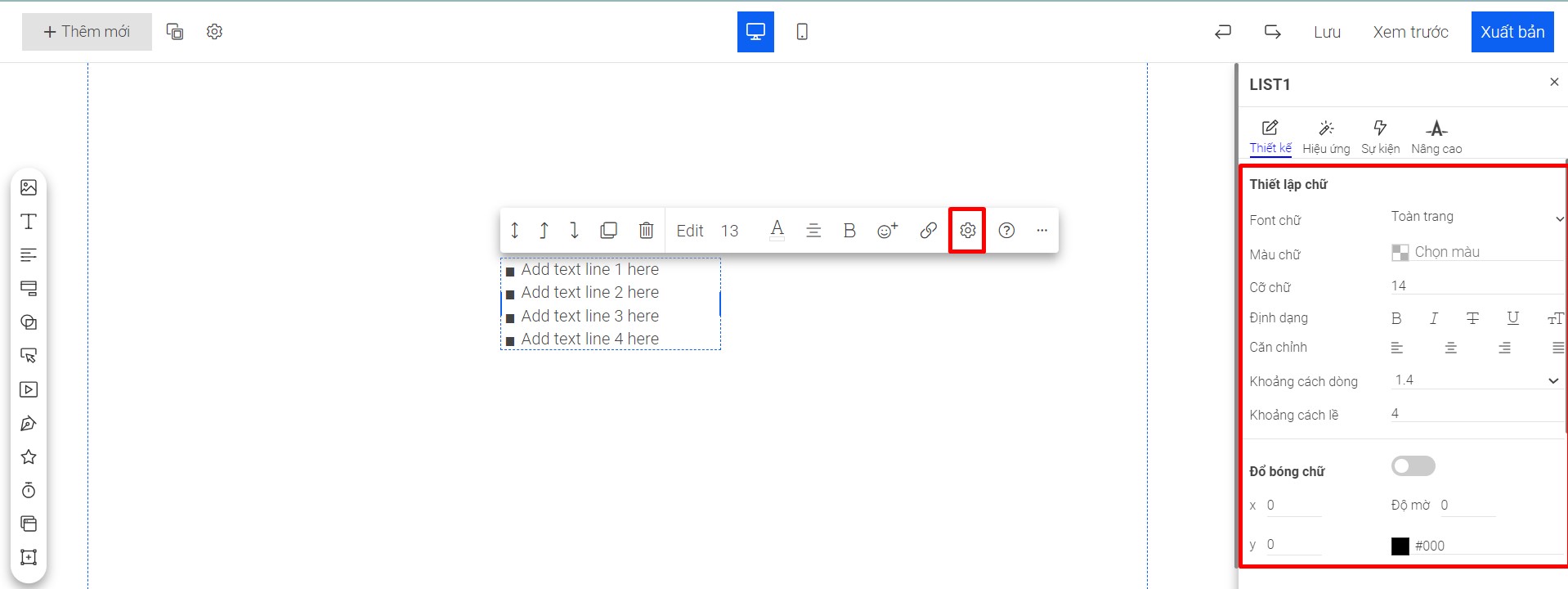
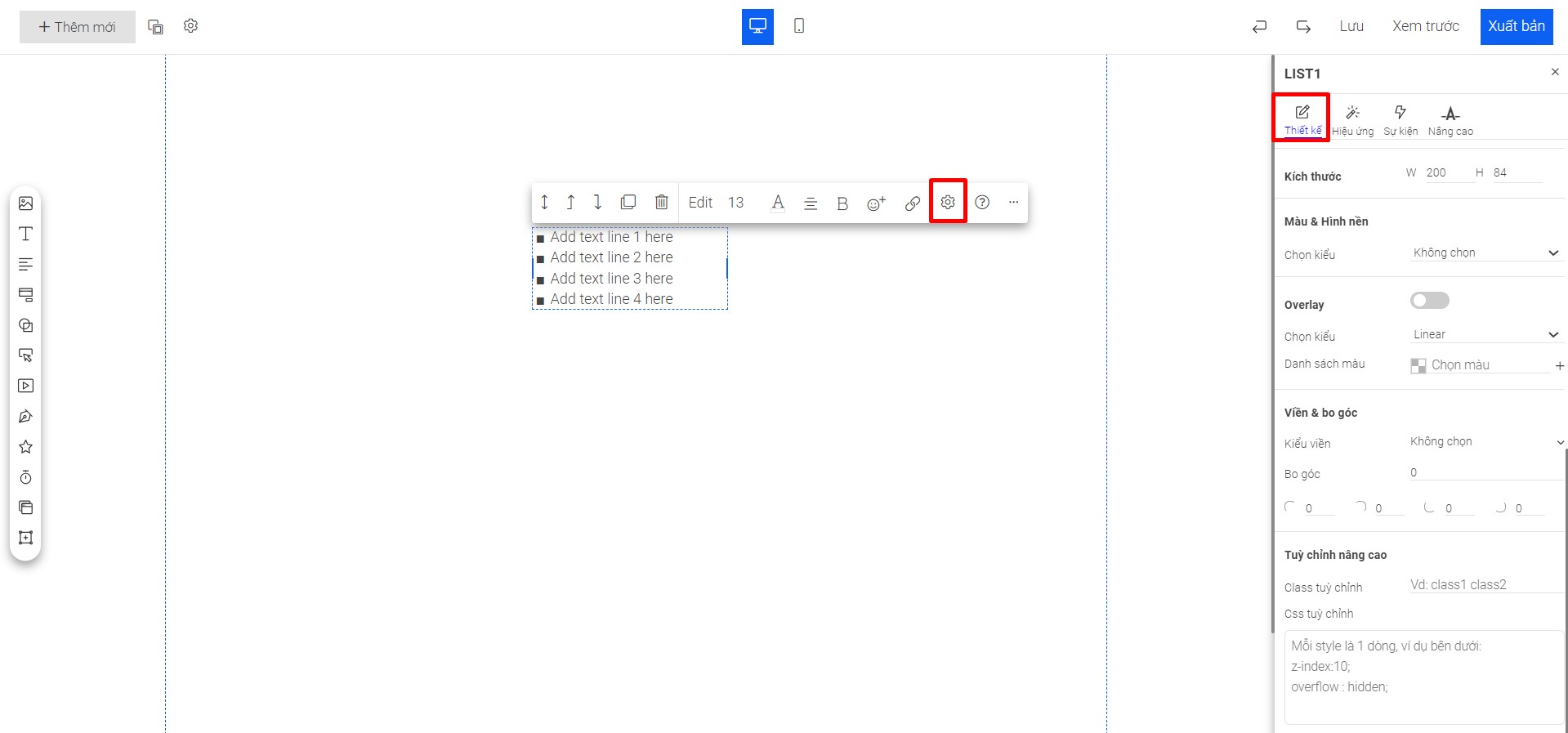
Bạn vào ![]() >> Thiết kế >> Thiết lập chữ và Đổ bóng chữ.
>> Thiết kế >> Thiết lập chữ và Đổ bóng chữ.
Tại đây, bạn có thể thay đổi font chữ, cỡ chữ, màu chữ, định dạng văn bản, đổ bóng chữ.....

- Cài đặt mở link khi khách hàng nhấn vào văn bản trong danh sách:
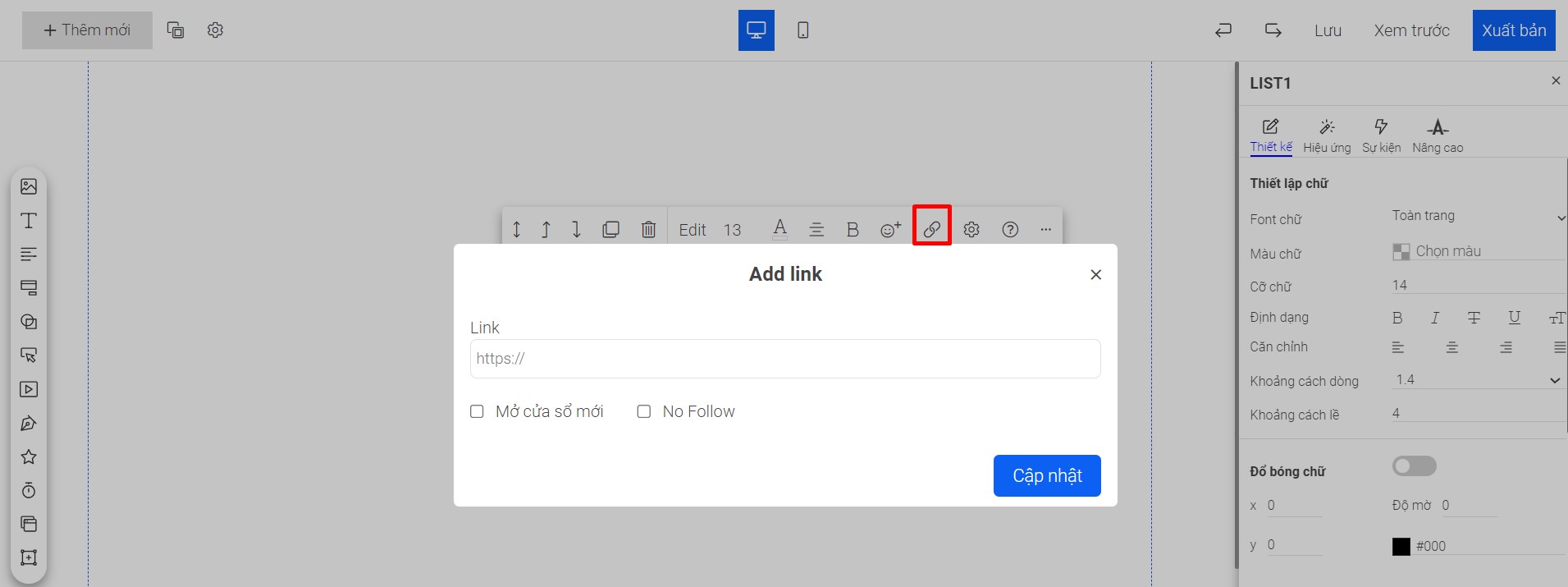
Bạn chọn đoạn văn bản muốn cài đặt mở link >> nhấn vào biểu tượng ![]() .
.
Một popup hiển thị:

Tại đây, bạn nhập link web/trang muốn chuyển sang >> cài đặt tùy chọn (nếu có) >> Cập nhật.
Hiện ta có 2 tùy chọn:
Mở cửa sổ mới: Mở link trên 1 tab mới trình duyệt và giữ nguyên landing page đang mở. Nếu không tích chọn, hệ thống sẽ mở link trên 1 tab mới trình duyệt, đồng thời đóng page khách vừa truy cập.
No follow: Ứng dụng trong SEO. Nếu tích chọn, Google sẽ không thể đi theo đường link và tìm kiếm thu thập thông tin link mà bạn đang gắn.
4. Cài đặt đối tượng danh sách
- Thiết kế đối tượng
Bạn có thể điều chỉnh kích thước, màu và hình nền, overlay, viền và bo góc và tùy chỉnh nâng cao cho đối tượng.

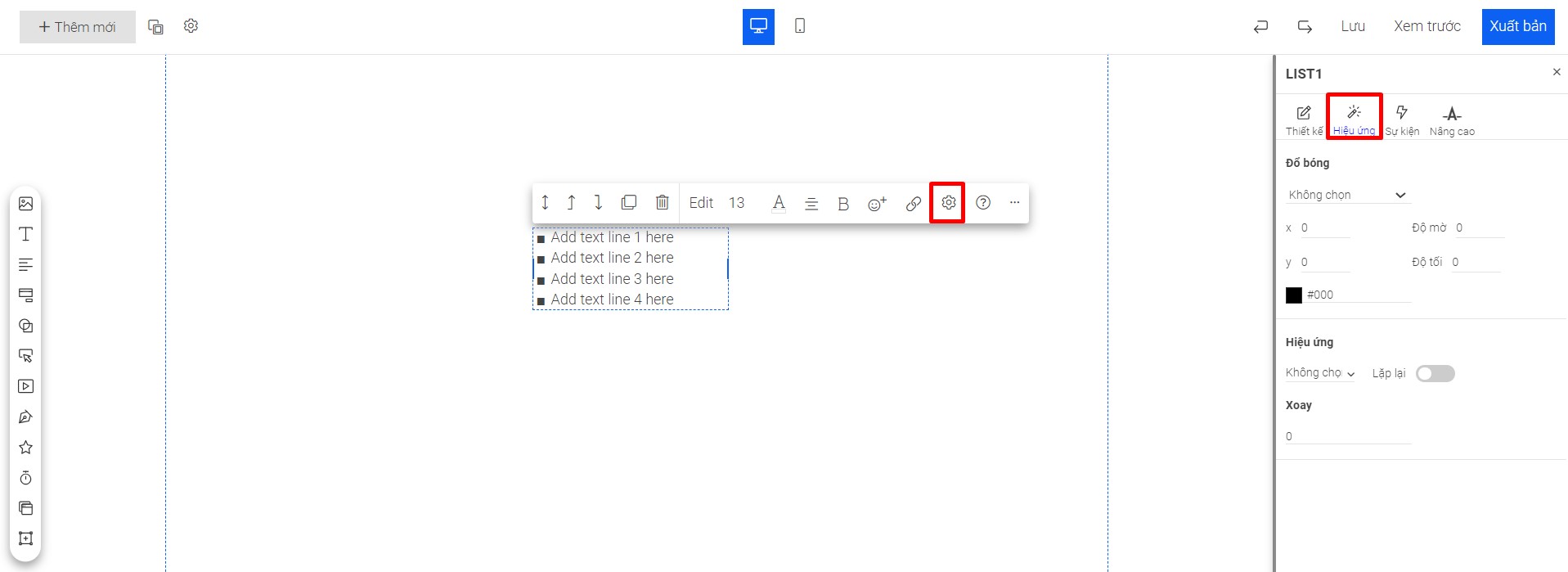
- Hiệu ứng đối tượng

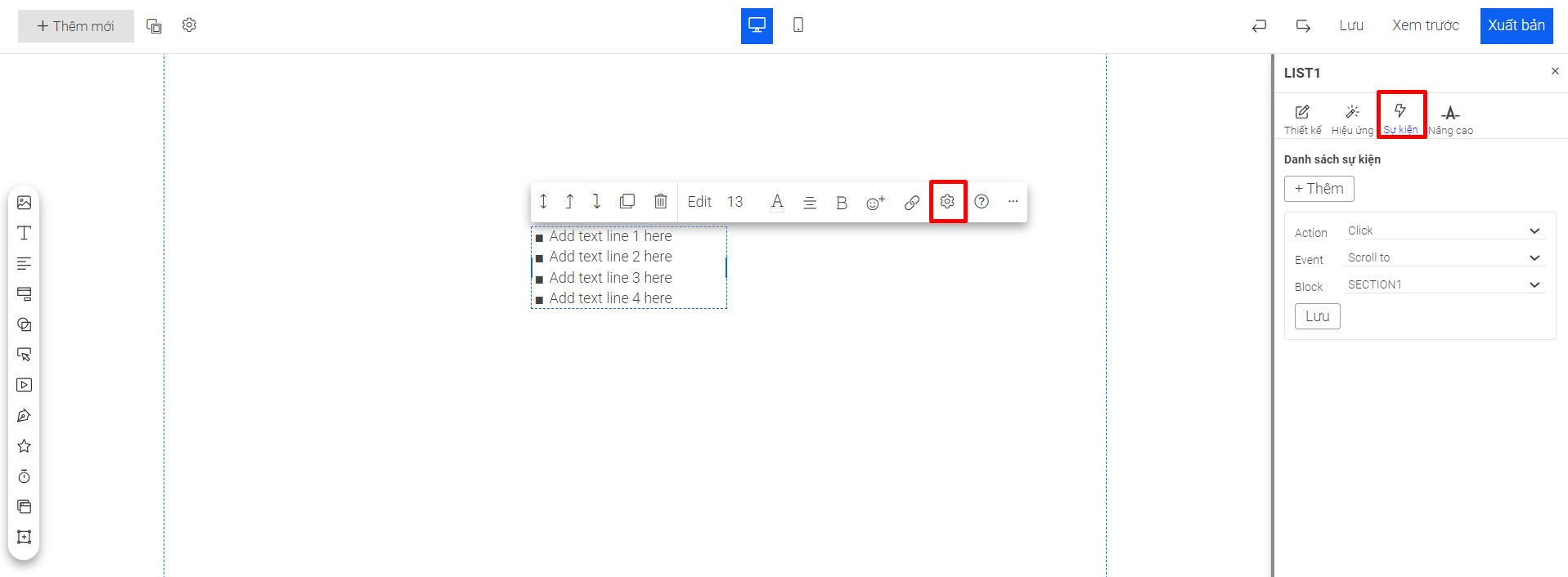
- Sự kiện
- Action: Hành động của khách hàng đối với đối tượng: Click (nhấn vào) hoặc Hover (di chuột)
- Event: Sự kiện xảy ra khi khách hàng thực hiện hành động
- Scroll: Cuộn trang đến block được chọn ở dưới
- Link: Mở link sang trang mới
- Open popup: Mở popup được chọn ở dưới
- Close popup: Đóng popup được chọn ở dưới
- Block: Chọn đối tượng chuyển hướng đến khi diễn ra sự kiện.

Ngoài ra, ta có thêm các tùy chọn:
- ![]() : Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
: Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
- ![]() : Nhân bản - tạo thêm 1 đối tượng giống hệt đối tượng được chọn
: Nhân bản - tạo thêm 1 đối tượng giống hệt đối tượng được chọn
-![]() : Đồng bộ thiết kế đối tượng trên giao diện desktop và mobile
: Đồng bộ thiết kế đối tượng trên giao diện desktop và mobile
-![]() : Ẩn đối tượng
: Ẩn đối tượng
- ![]() : Xóa đối tượng
: Xóa đối tượng
Chúc bạn thành công!