Audience - Quản lý khách hàng
Sales - Công cụ bán hàng
Marketing - Tiếp thị truyền thông
Tạo web với AI
Landing Page?
Broadcast - Gửi chiến dịch Email, SMS, Messenger, Auto Call
Automation - Tự động theo hành vi khách hàng
Reports - Thống kê
Price - Nâng cấp gói dịch vụ
Settings - Cài đặt chung
API - Tích hợp với website của bạn
Funnel - Bán hàng tự động
Thanh toán
Q&A - Câu hỏi thường gặp
Landing Page - Cài đặt Form
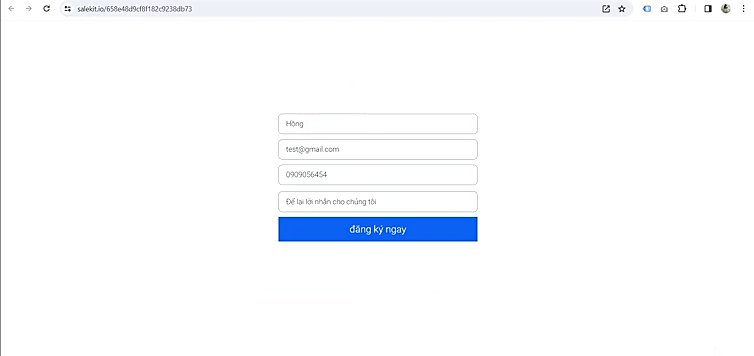
Form là đối tượng dùng để thu thập thông tin khách hàng truy cập vào landing page.
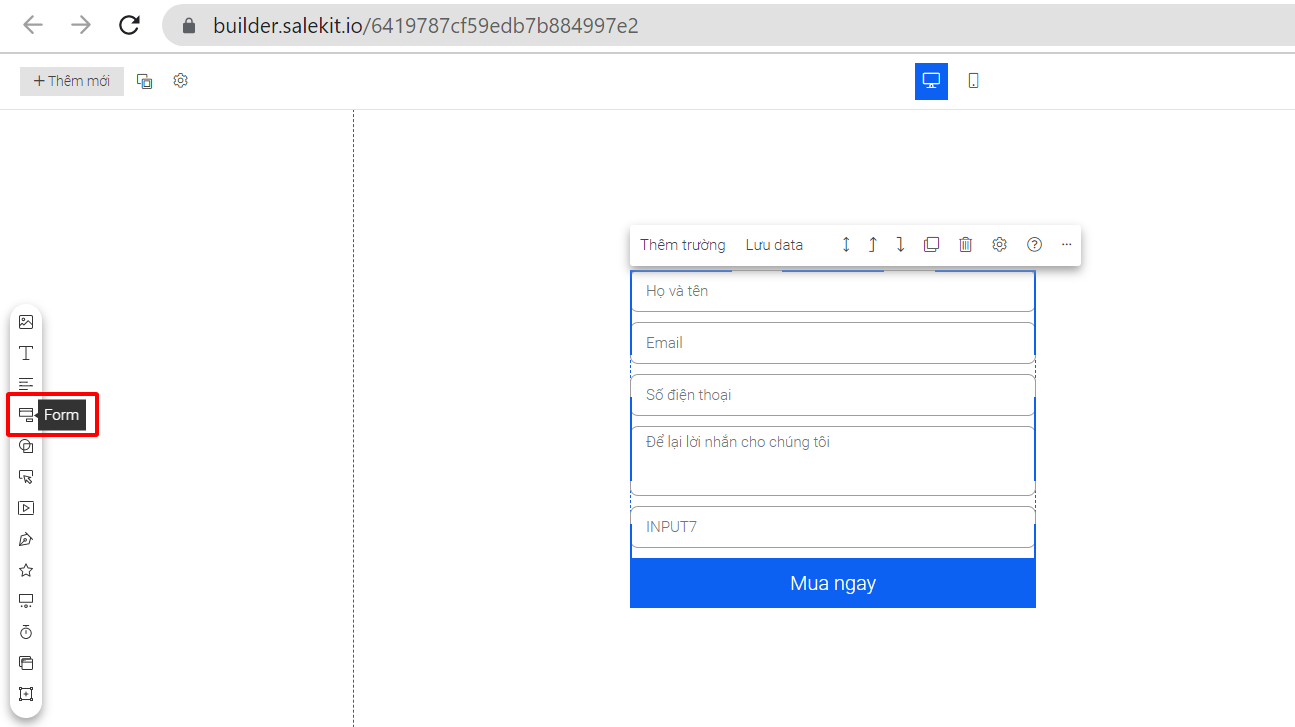
Để tạo form, tại giao diện cấu hình nội dung trong landing page, bạn bấm chọn đối tượng Form từ thanh menu bên trái màn hình.

1. Các cài đặt với form
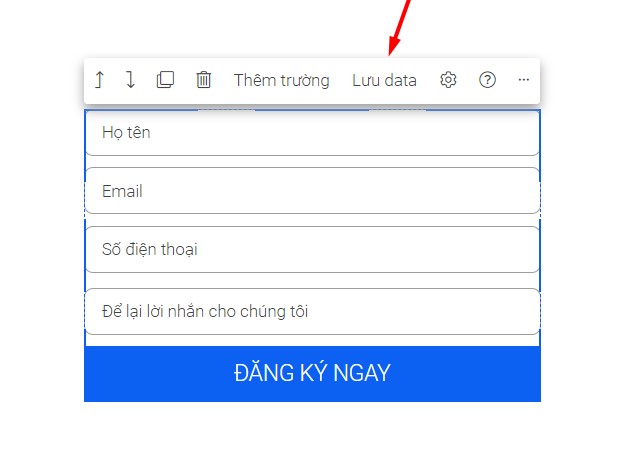
1.1. Thêm trường thông tin trong form
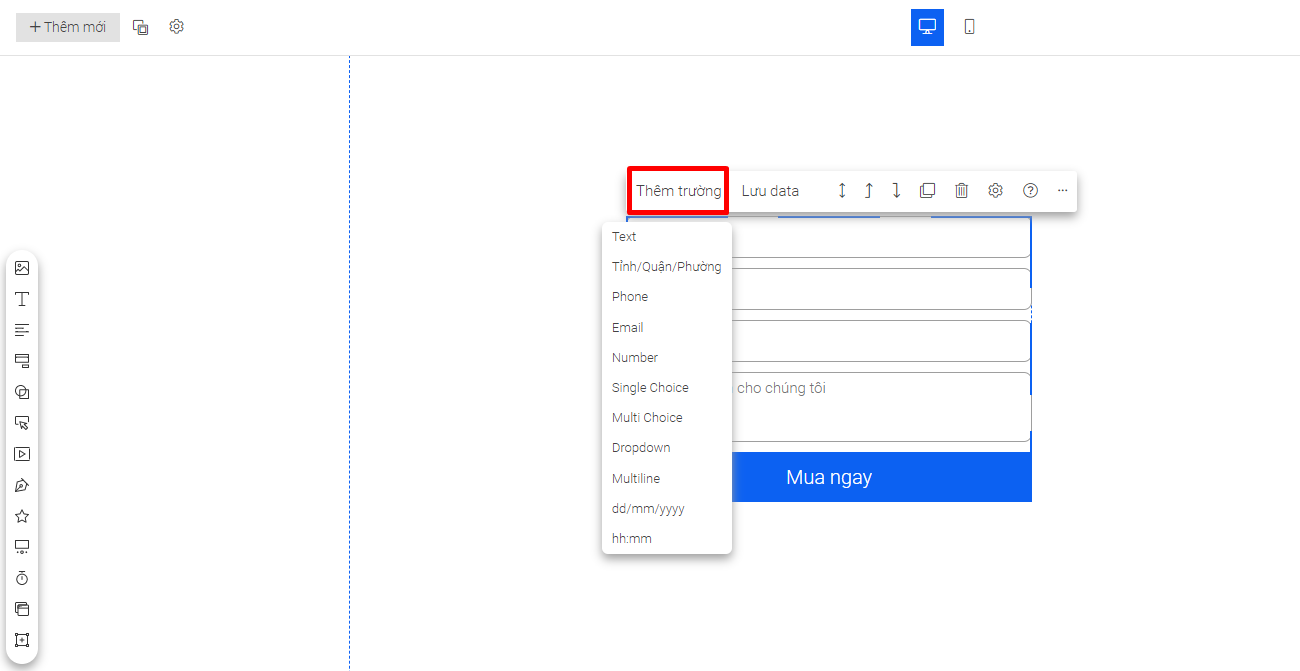
Bạn click vào form >> chọn Thêm trường >> chọn loại dữ liệu sử dụng trong trường thông tin đó.
Các kiểu dữ liệu có thể sử dụng trong Form bao gồm:
- Text: Kiểu dữ liệu dạng chữ cái, chữ số kết hợp, thường sử dụng cho các trường hỏi thông tin Họ tên, Địa chỉ,...
- Phone: Kiểu dữ liệu số điện thoại, sử dụng cho trường hỏi thông tin Số điện thoại
- Email: Kiểu dữ liệu địa chỉ email, sử dụng cho trường hỏi thông tin Email
- Number: Kiểu chữ liệu dạng số, sử dụng cho trường hỏi số lượng
- Single Choice: Kiểu dữ liệu lựa chọn, được dùng để chọn một trong nhiều lựa chọn, thường sử dụng cho trường hỏi thông tin giới tính, quốc gia đang sinh sống,...
- Multi Choice: Kiểu dữ liệu lựa chọn, cho phép khách hàng không chọn hoặc chọn nhiều đáp án cùng lúc (từ không cho đến tất cả), thường sử dụng cho trường hỏi thông tin sở thích, các lĩnh vực quan tâm,...
- Dropdown: Kiểu dữ liệu lựa chọn với danh sách thả xuống, được dùng để chọn một trong nhiều lựa chọn, thường sử dụng cho trường hỏi thông tin giới tính, khu vực đang sinh sống (quốc gia, tỉnh/thành phố, quận/huyện,...)
- Multiline: Kiểu dữ liệu yêu cầu khách nhập câu trả lời chi tiết
- Dd/mm/yyyy: Kiểu dữ liệu ngày/tháng/năm, sử dụng cho trường hỏi thông tin ngày tháng cụ thể
- Hh:mm: Kiểu dữ liệu giờ:phút, sử dụng cho trường hỏi thông tin thời gian cụ thể

1.2. Thiết kế form
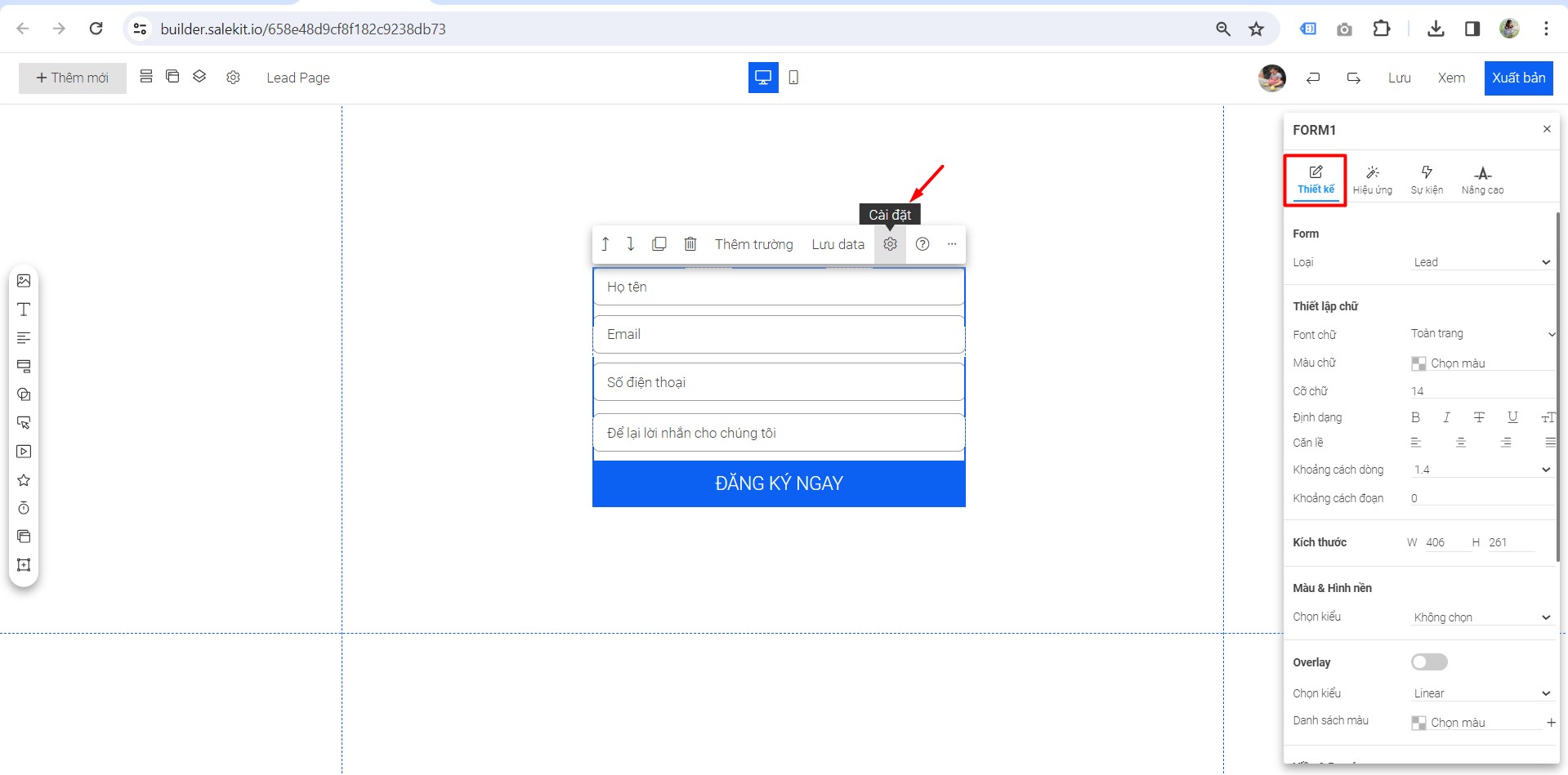
Bạn click vào form >> ![]() >> Thiết kế
>> Thiết kế
Tại đây, bạn có thể điều chỉnh như:
- Lựa chọn loại form: Có 4 loại Lead - Order - Login - Signup
- Thiết lập chữ: Chọn font chữ, màu sắc chữ, cỡ chữ,... cho các chữ có trong form
- Kích thước: Kích thước của form
- Màu và hình nền: Lựa chọn cho nền của form
- Overlay: Chọn kiểu màu màu
- Viền & Bo góc: Chọn kiểu viền và độ bo góc
- Tùy chỉnh nâng cao
 Lưu ý: Thiết lập chữ, viền và bo góc trong cài đặt form sẽ áp dụng cho tất cả input có trong form cấu hình giống nhau.
Lưu ý: Thiết lập chữ, viền và bo góc trong cài đặt form sẽ áp dụng cho tất cả input có trong form cấu hình giống nhau.
1.3. Tạo hiệu ứng cho form
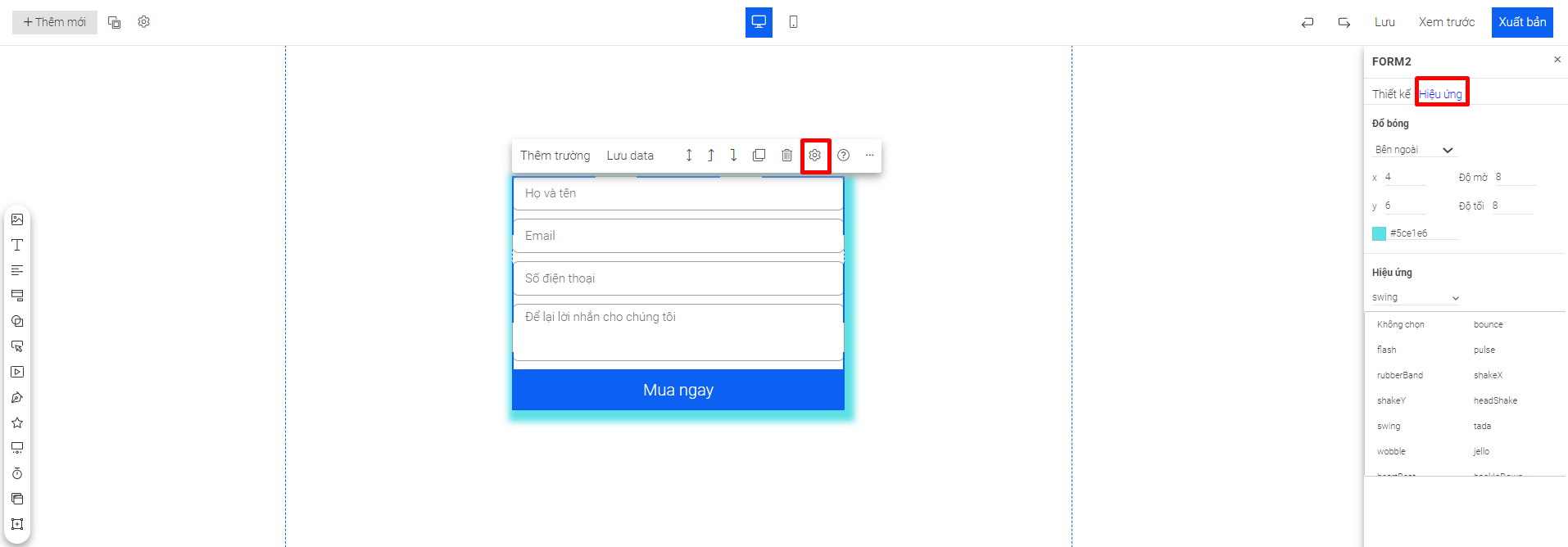
Bạn click vào form >>![]() >> Hiệu ứng
>> Hiệu ứng
Tại đây, bạn có thể cài đặt đổ bóng và hiệu ứng cho form của mình.

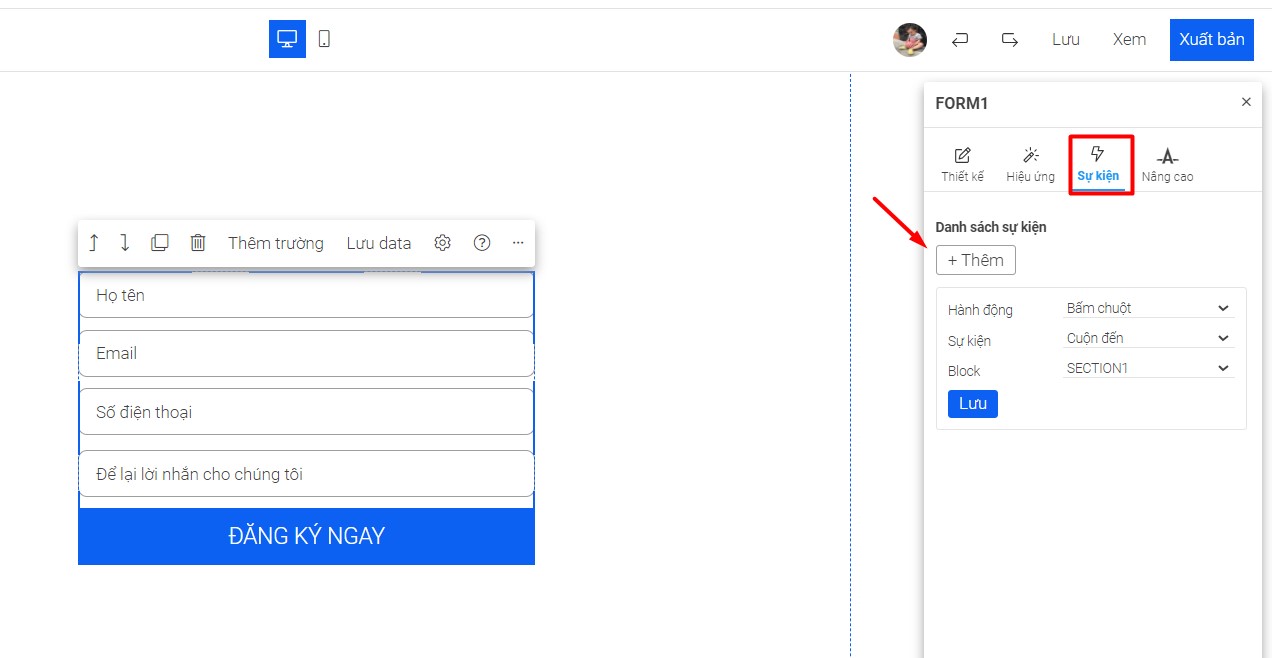
1.4 Tạo sự kiện cho form
Bấm thêm sự kiện lựa chọn hành động muốn hướng đến.

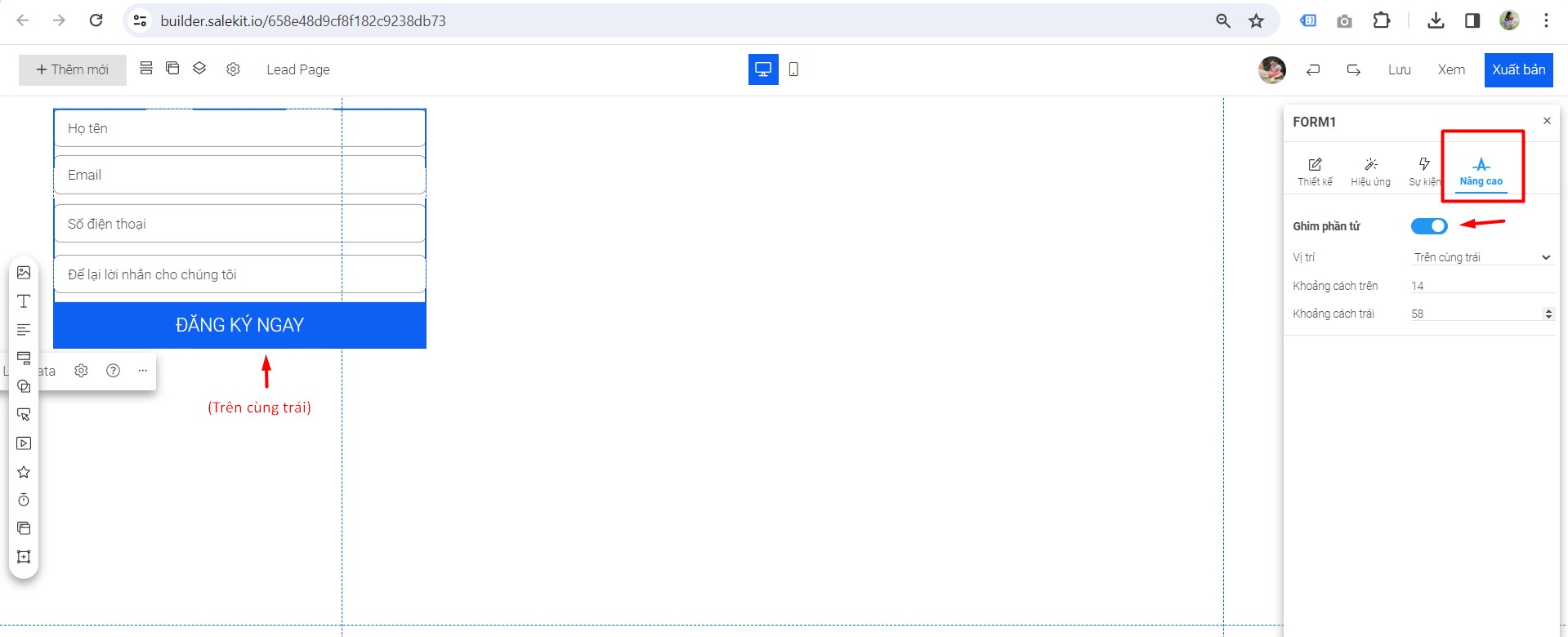
1.5 Cài đặt nâng cao
Cài đặt ghim phần từ ở vị trí lựa chọn

2. Các cài đặt với trường thông tin trong form
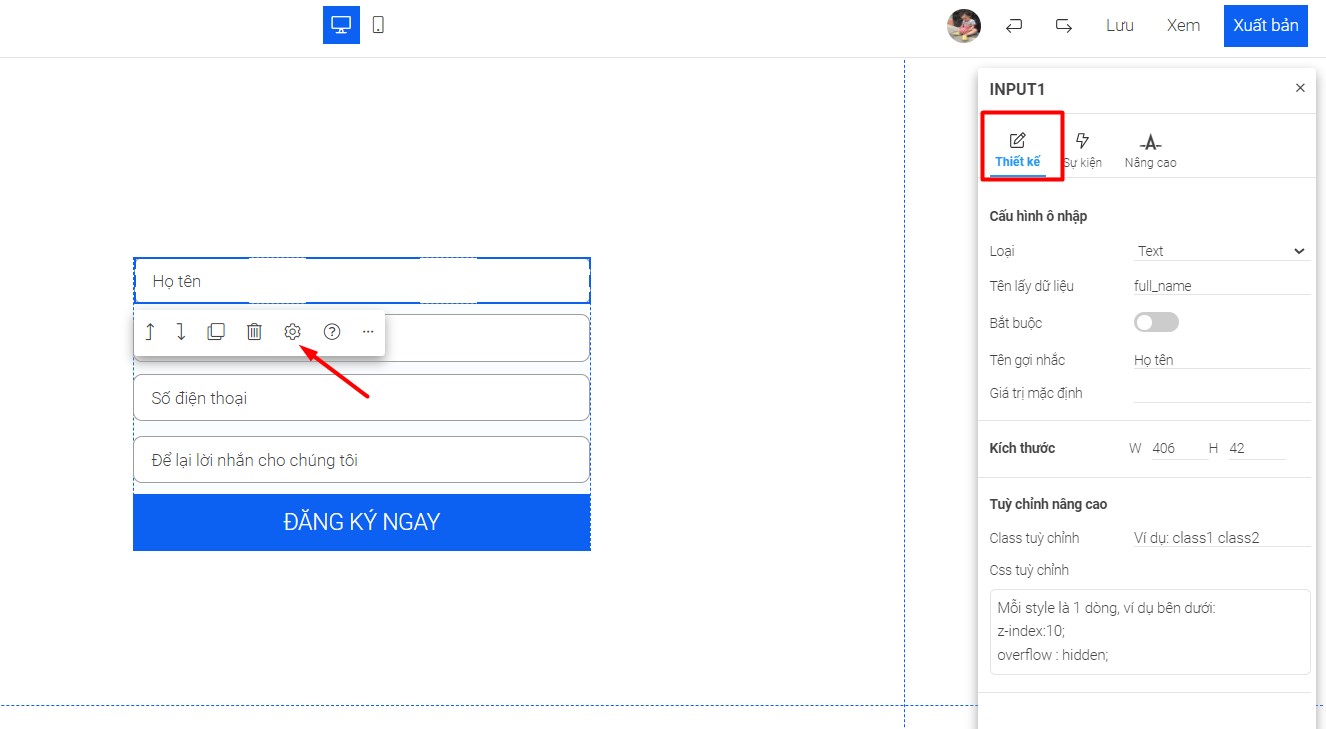
2.1. Thiết kế trường thông tin
Bạn click vào trường thông tin >> ![]() >> Thiết kế
>> Thiết kế
Tại đây bạn có thể cấu hình ô nhập, thiết lập chữ, thay đổi kích thước, màu và hình nền, overlay, viền và bo góc cho trường thông tin.

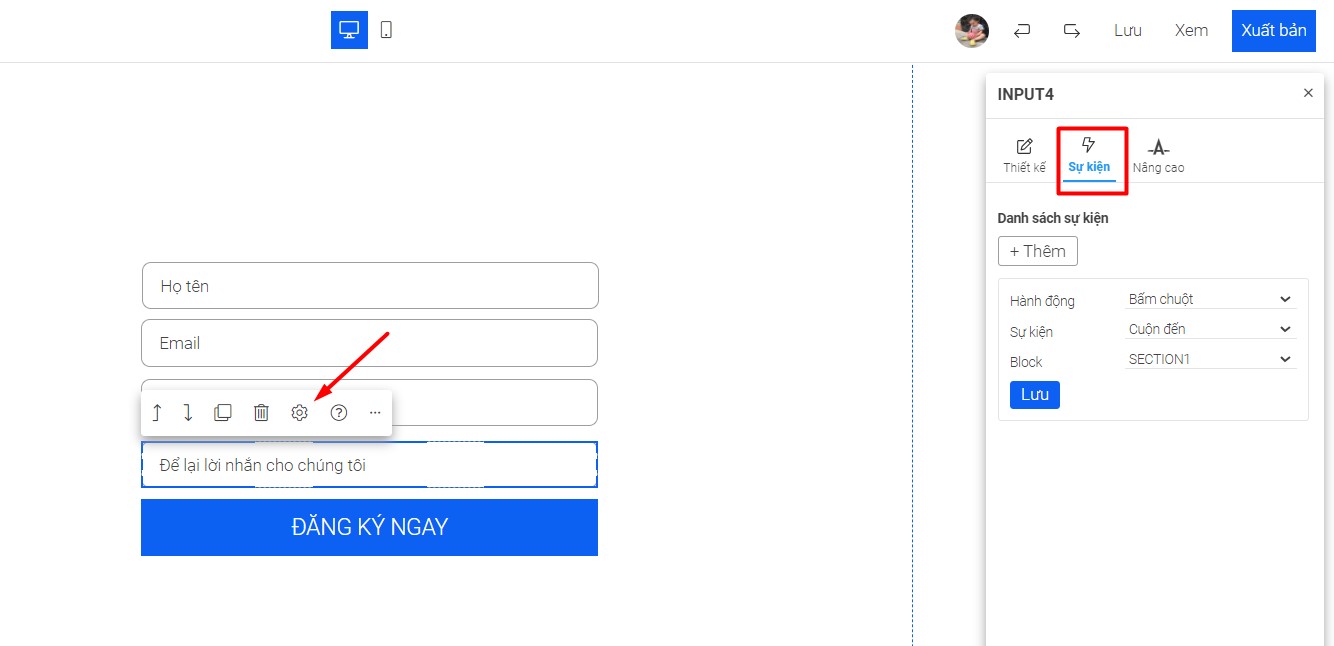
2.2. Cài đặt sự kiện riêng cho từng trường thông tin
Bạn click vào trường thông tin >> ![]() >> sự kiện. Lựa chọn hành động và sự kiện muốn cho trường
>> sự kiện. Lựa chọn hành động và sự kiện muốn cho trường

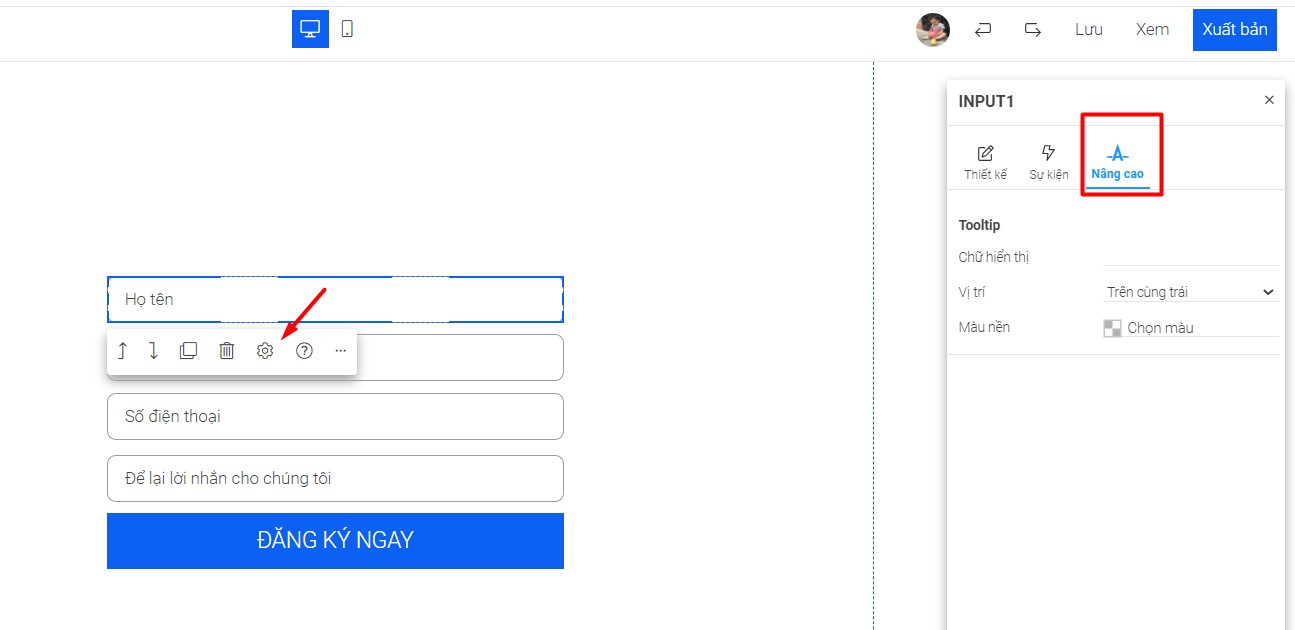
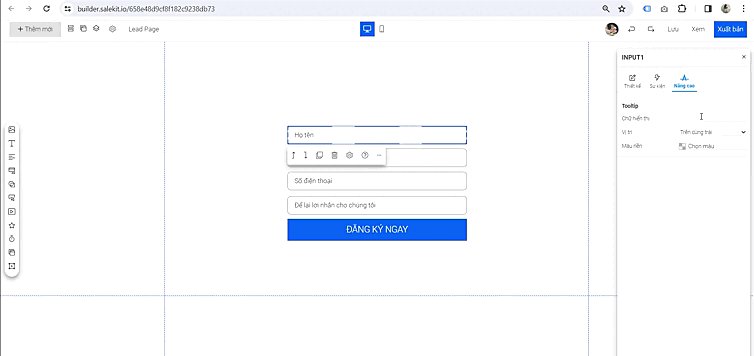
2.3 Nâng cao
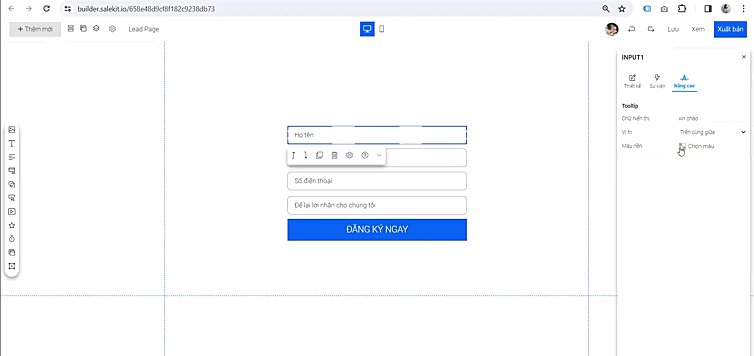
Cài đặt Tooltip. Nhập chữ muốn hiển thị, vị trí và màu nền

Sau khi càu đặt Tooltip form của bạn sẽ có dạng như sau

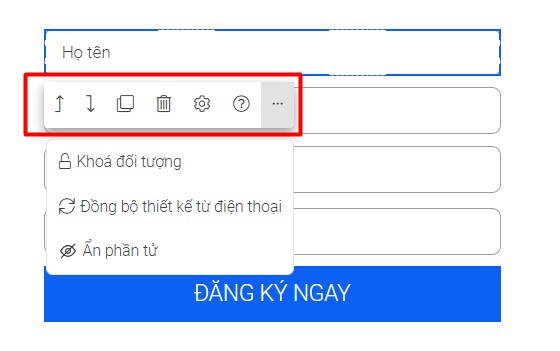
Đồng thời trên form và trường thông tin ta có các tính năng khác như sau:
![]() : Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
: Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
![]() : Nhân bản form/trường thông tin được chọn
: Nhân bản form/trường thông tin được chọn
![]() : Xóa form/trường thông tin được chọn
: Xóa form/trường thông tin được chọn
![]() : Đồng bộ thiết kế trên giao diện desktop và mobile
: Đồng bộ thiết kế trên giao diện desktop và mobile
![]() : Ẩn form/trường thông tin được chọn
: Ẩn form/trường thông tin được chọn

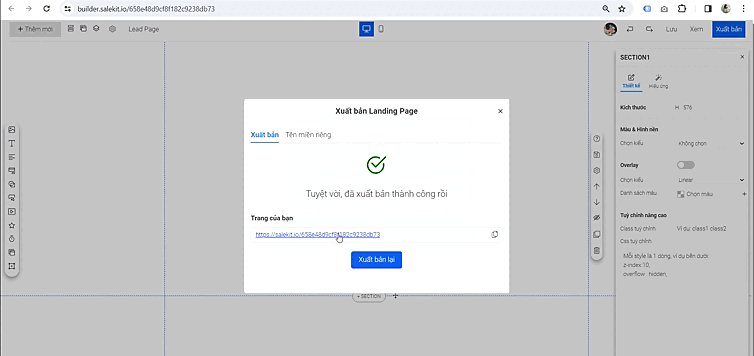
3. Lưu data khách hàng điền form
Chi tiết bạn xem hướng dẫn Tại đây.

Chúc bạn thành công!