Audience - Quản lý khách hàng
Sales - Công cụ bán hàng
Marketing - Tiếp thị truyền thông
Landing Page?
Broadcast - Gửi chiến dịch Email, SMS, Messenger, Auto Call
Automation - Tự động theo hành vi khách hàng
Reports - Thống kê
Price - Nâng cấp gói dịch vụ
Settings - Cài đặt chung
API - Tích hợp với website của bạn
Funnel - Bán hàng tự động
Thanh toán
Q&A - Câu hỏi thường gặp
Nhúng form (biểu mẫu) vào landing page
Trong landing page, bạn có thể nhúng mã nhúng form (biểu mẫu) đã tạo trong shop Salekit.io để hiển thị form đăng ký thông tin, đặt hàng, đặt lịch..... Khách điền form xong sẽ chạy tiếp các kịch bản gửi email, lưu vào google sheet, kích hoạt flow.... như trong cài đặt form(biểu mẫu).
Chi tiết bạn thao tác theo hướng dẫn sau:
Bước 1: Lấy mã nhúng form (biểu mẫu)
Bạn tạo biểu mẫu theo hướng dẫn: Tạo biểu mẫu
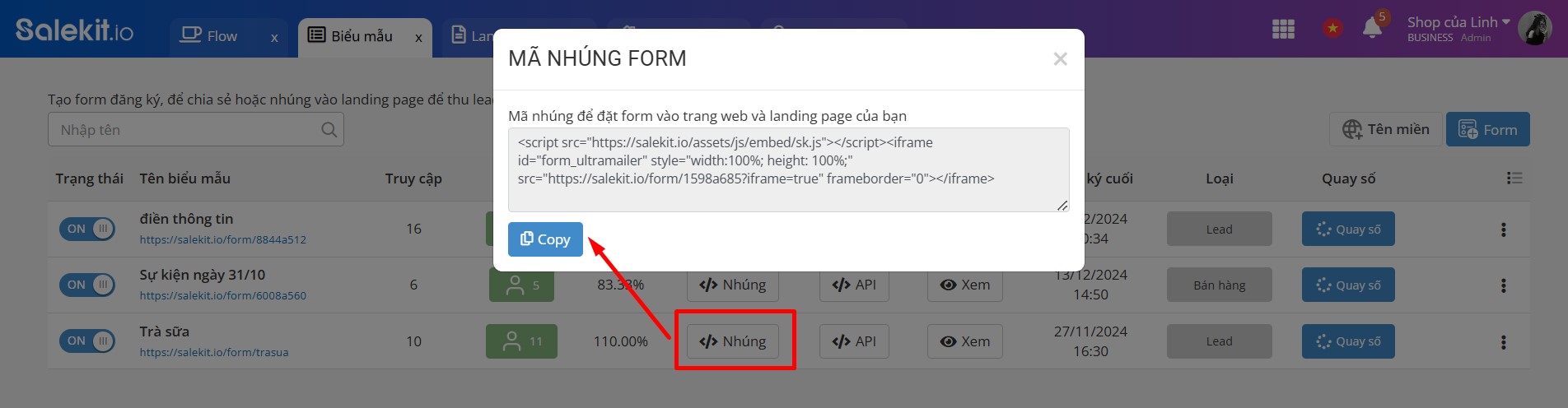
Sau khi tạo biểu mẫu thành công, bạn nhấn vào ô Nhúng >> copy mã nhúng:

Bước 2: Thêm mã nhúng biểu mẫu vào landing page
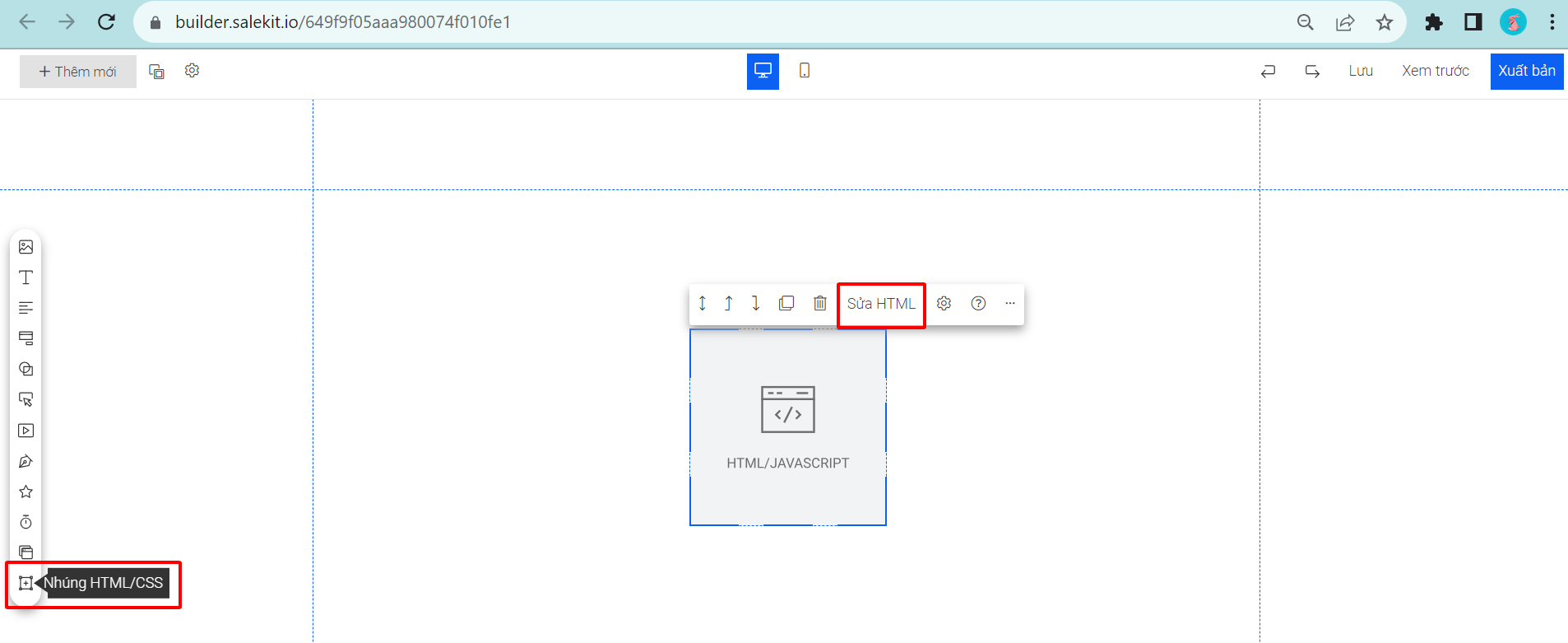
Bạn vào chỉnh sửa landing page >> thêm đối tượng Nhúng HTML/CSS >> Sửa HTML

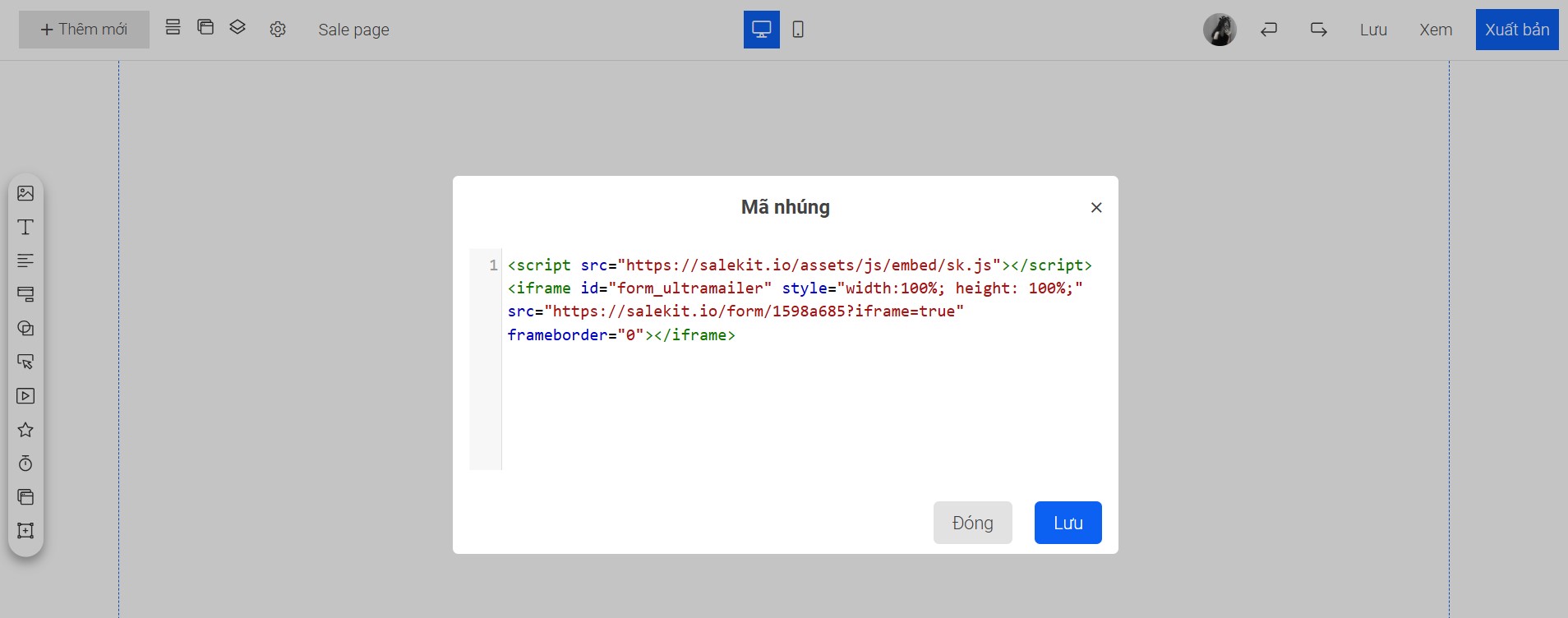
Bạn dán mã nhúng biểu mẫu đã copy ở bước 1 vào khung nhập mã >> Lưu để hoàn tất.

Sau đó bạn xuất bản lại landing page để cập nhật.
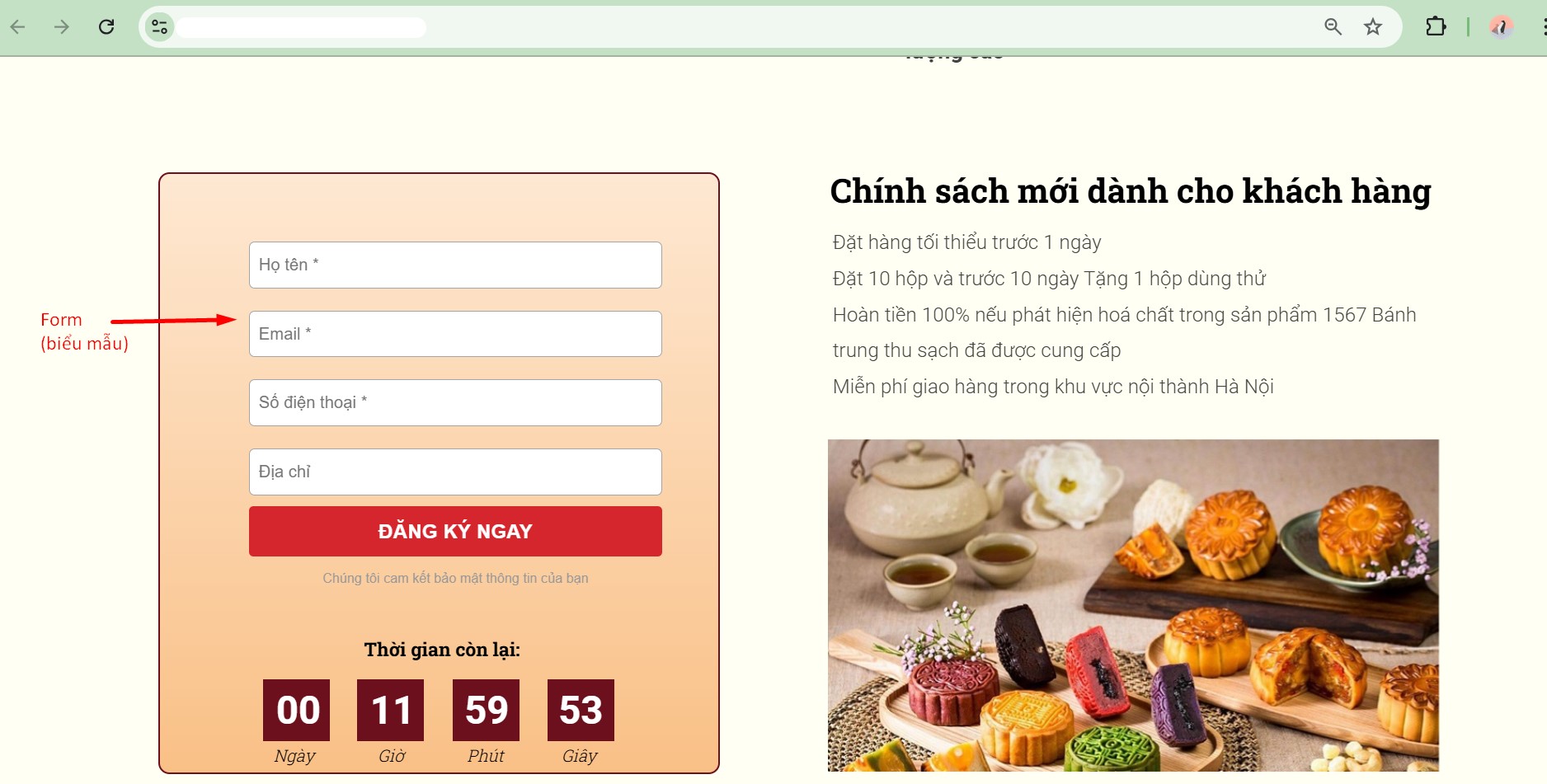
- Với biểu mẫu loại lead, viral, lịch hẹn: Trang landing page sẽ chỉ hiển thị khung form biểu mẫu, khách điền form xong tự động được gửi email, kích hoạt flow hoặc gắn/hủy tag... theo cài đặt trong form biểu mẫu.

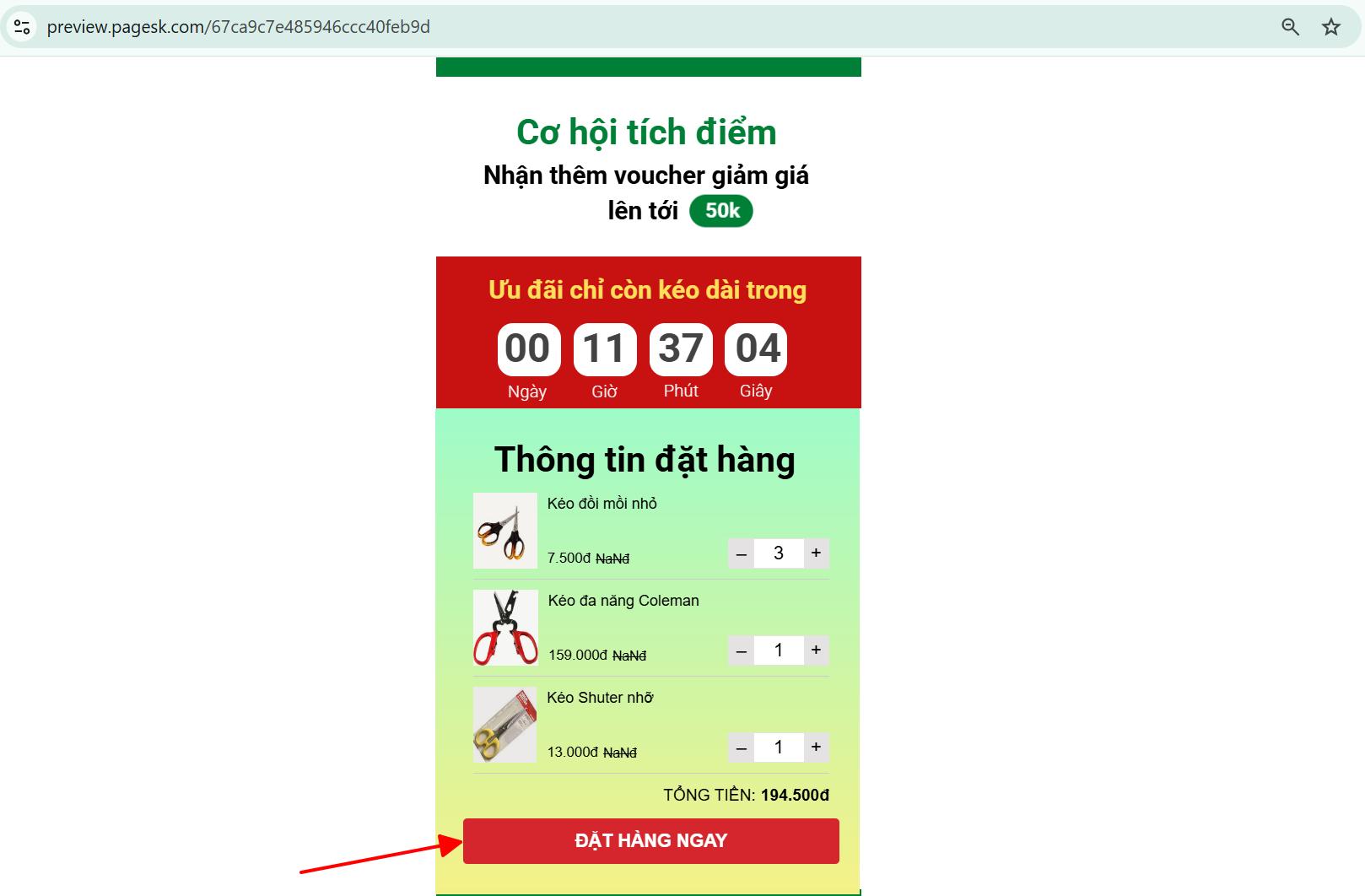
- Với biểu mẫu loại bán hàng: Nếu bạn có tích chọn hiển thị danh sách sản phẩm trong biểu mẫu, khách truy cập landing page sẽ thấy danh sách sản phẩm>> nhấn Đặt hàng ngay >> điền thông tin biểu mẫu để tạo đơn hàng với các sản phẩm đã cài.

Như vậy bạn đã hoàn tất nhúng form (biểu mẫu) vào landing page
Chúc bạn thành công!