Audience - Quản lý khách hàng
Sales - Công cụ bán hàng
Marketing - Tiếp thị truyền thông
Landing Page?
Broadcast - Gửi chiến dịch Email, SMS, Messenger, Auto Call
Automation - Tự động theo hành vi khách hàng
Reports - Thống kê
Price - Nâng cấp gói dịch vụ
Settings - Cài đặt chung
API - Tích hợp với website của bạn
Funnel - Bán hàng tự động
Thanh toán
Q&A - Câu hỏi thường gặp
Quản lý và sử dụng form (biểu mẫu)
Với Salekit.io, bạn có thể dễ dàng tạo form thu thập thông tin khách hàng và đặt vào website/landing page của mình hoặc tự thiết kế form giống như 1 landing page đơn giản và hiệu quả.
1. Tạo biểu mẫu
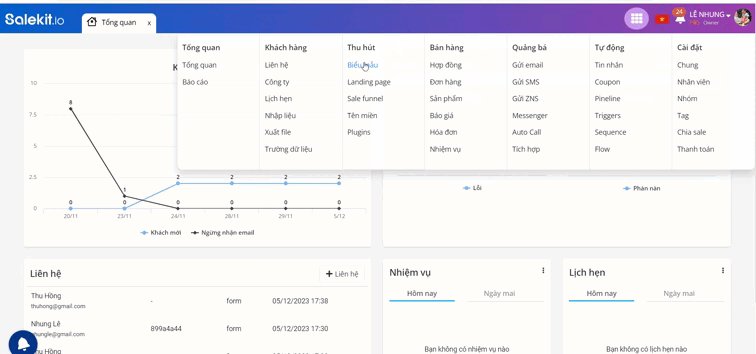
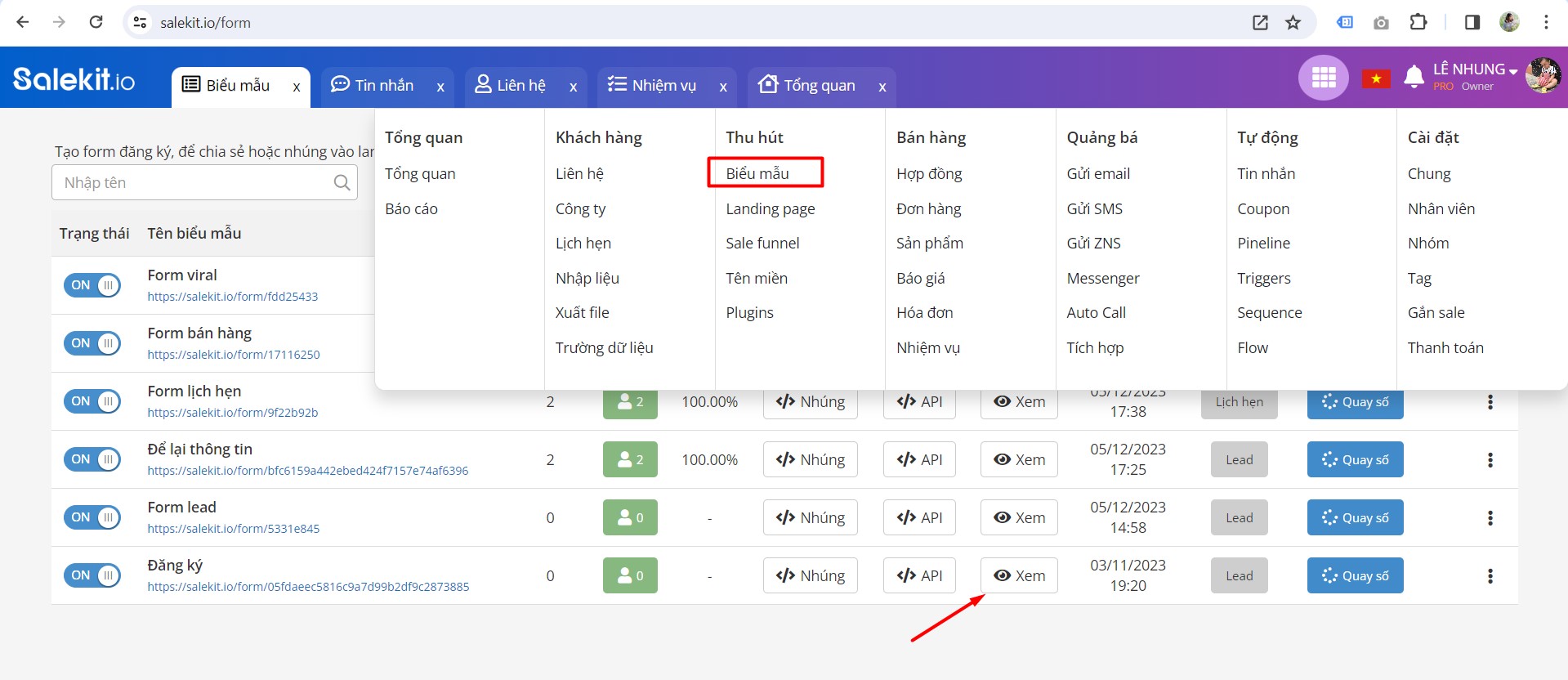
Bạn vào menu chọn cột Thu hút -> Biểu mẫu -> +Form

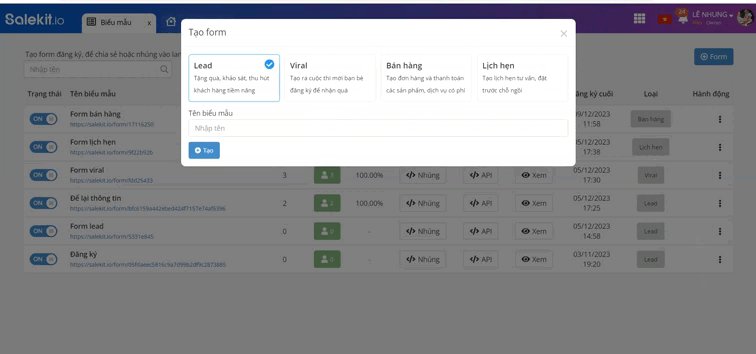
Hiện ta có 4 loại form:
- Lead: Biểu mẫu tặng quà, khảo sát, thu hút khách hàng tiềm năng. Chi tiết bạn xem hướng dẫn: Form lead
- Viral: Tạo cuộc thi mời bạn bè đăng ký để nhận quà. Chi tiết bạn xem hướng dẫn: Form viral
- Bán hàng: Tạo đơn hàng và thanh toán các sản phẩm, dịch vụ có phí. Chi tiết bạn xem hướng dẫn: Form bán hàng
- Lịch hẹn: Tạo lịch hẹn tư vấn, đặt trước chỗ ngồi. Chi tiết bạn xem hướng dẫn: Form lịch hẹn
Ngoài ra, bạn có thể thêm các cài đặt trong form:
- Tự động gửi email thông báo cho khách hàng/quản trị viên (Send email)
- Tự động gắn tag phân loại khách hàng (Gắn/Hủy tag)
- Tự động lưu thông tin vào Google Sheet (Lưu google sheet)
- Tự động tạo Deal cho khách hàng (Tạo deal)
- Tự động kích hoạt Flow (Kích hoạt Flow)
- Captcha: Ngăn chặn đăng ký spam. (Captcha)
Lưu ý: Với form loại lead, viral, lịch hẹn, khách hàng điền thông tin xong được tự động chạy các kịch bản theo cài đặt.
Với form bán hàng, các kịch bản gửi email, gắn tag,... chỉ hoạt động sau khi khách thanh toán đơn hàng thành công.
2. Cài đặt và đo lường biểu mẫu
2.1. Cài đặt biểu mẫu
Cài đặt Form với Tiêu đề Seo, Mô tả, Link form, Gắn tên miền riêng, Màu nền, Ảnh nền và Favicon.
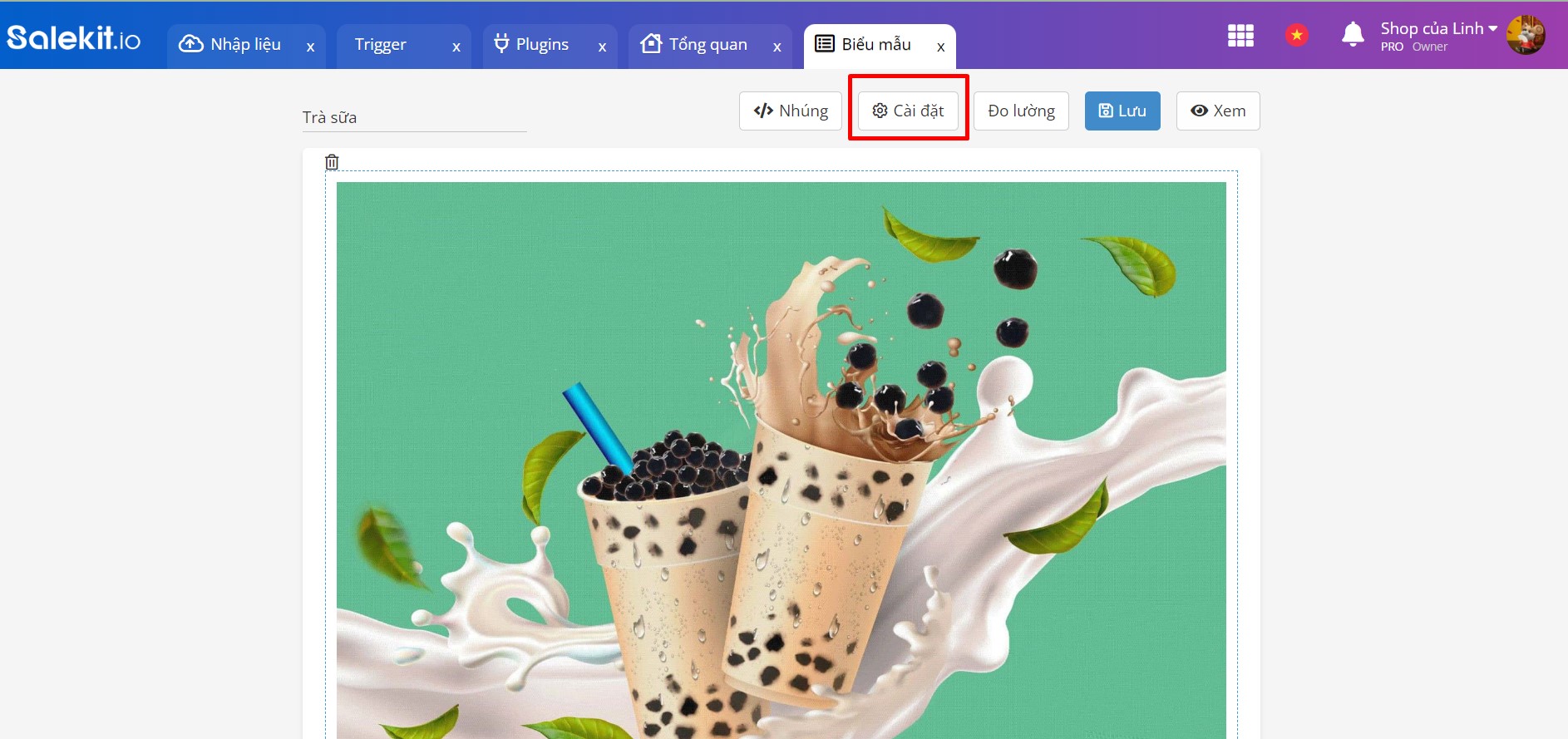
Bạn vào chỉnh sửa tại biểu mẫu đã tạo, chọn Cài đặt.

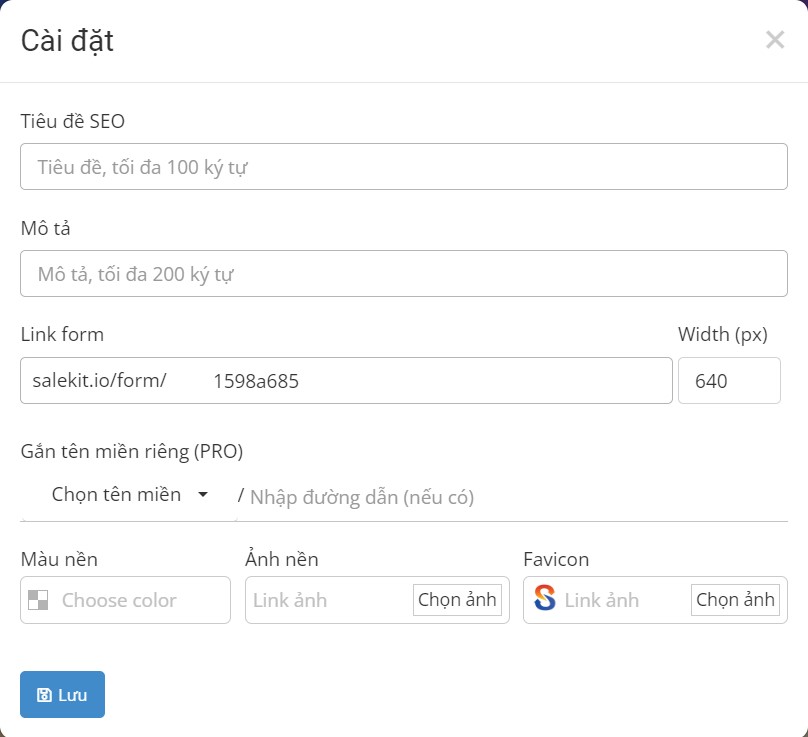
Hệ thống hiện popup như hình:

- Tiêu đề SEO
Đây là một phần quan trọng trong tối ưu hóa công cụ tìm kiếm (SEO) của một trang web. Đó là một phần tử HTML đặc biệt trong thẻ Title của trang web, xuất hiện trên thanh tiêu đề của trình duyệt web và trong kết quả tìm kiếm của công cụ tìm kiếm.
Mục đích của SEO title là hấp dẫn người dùng, mô tả nội dung của trang và tăng khả năng xuất hiện trong các kết quả tìm kiếm khi người dùng tìm kiếm từ khóa liên quan.
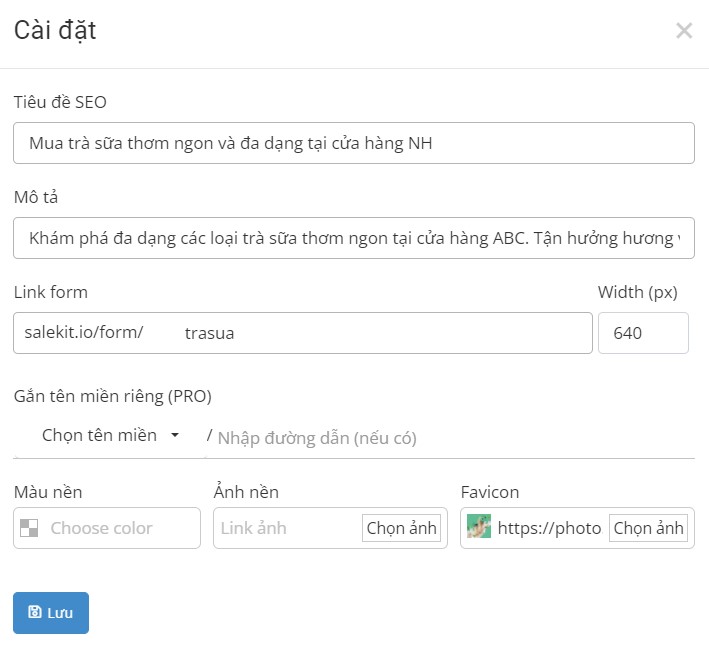
Bạn đặt tiêu đề cho SEO tối đa 100 ký tự, nội dung liên quan đến form của bạn.
- Mô tả
Là một đoạn mô tả ngắn tóm tắt nội dung của một trang web, bài viết, chủ đề topic... bất cứ một vấn đề nào đó. Nói đơn giản, description là câu trả lời cho câu hỏi: tại sao tôi phải quan tâm?
- Link form
Bạn đặt tên đuôi cho link form, Tại Setting này bạn cũng có thể điều chỉnh kích cỡ cho Link form của mình.
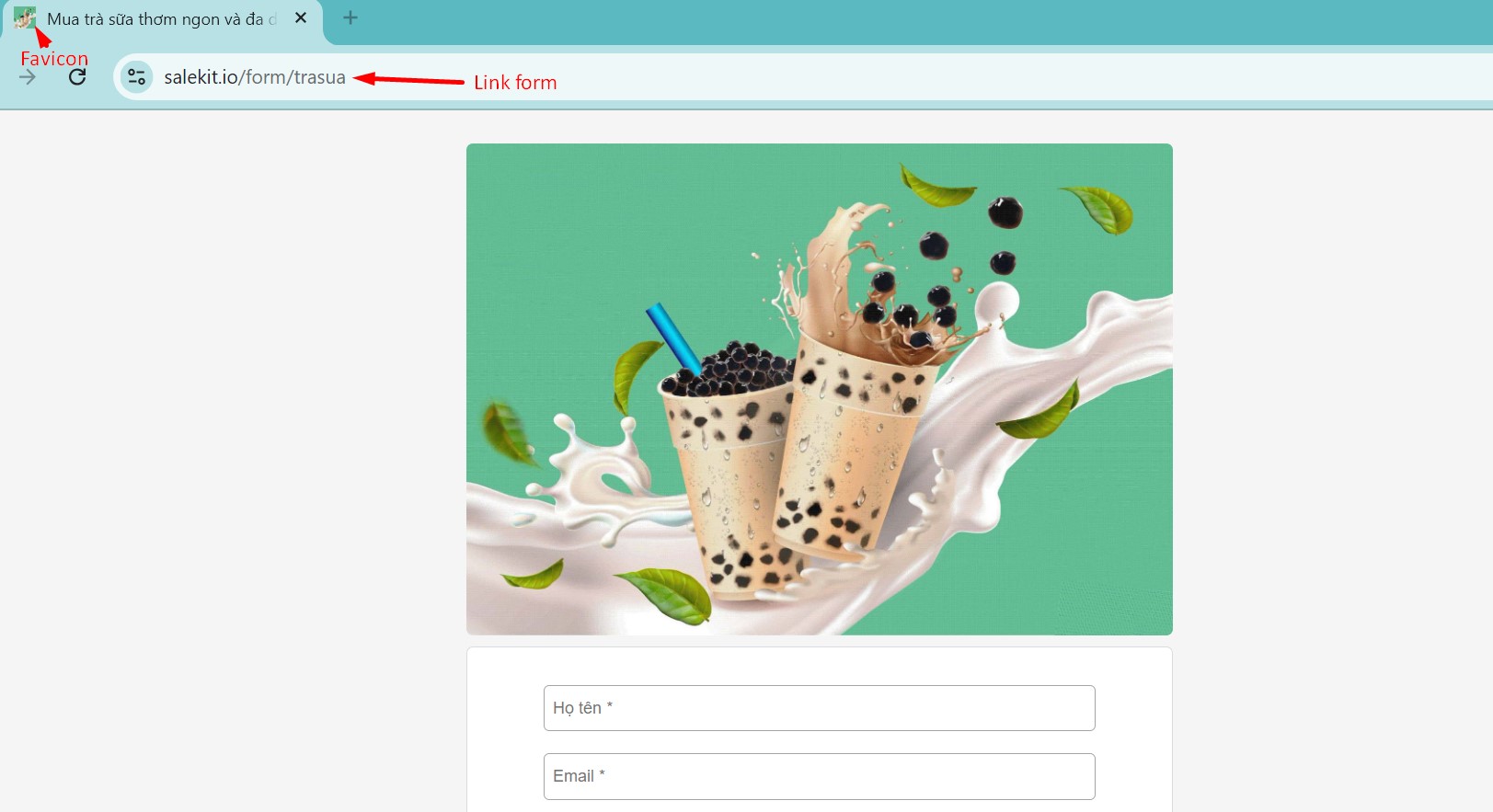
Salekit sẽ mặc định link form theo dạng: https://salekit.io/form/........... và bạn đặt thêm tiêu đề vào đuôi link form.
- Tên miền riêng
Nếu bạn không muốn sử dụng tên miền form mặc định của Salekit, bạn có thể gắn tên miền riêng của mình vào link.
Chi tiết cài đặt bạn bấm xem Tại đây
- Màu nền, ảnh nền, favicon
Favicon là hình ảnh nhỏ xuất hiện ở thanh tab trình duyệt hoặc cạnh tên trang web trong danh sách bookmark. Tuy nhỏ bé nhưng có vai trò quan trọng, đó chính là tạo điểm nhận diện và thẩm mỹ cho trang web.
Bạn chọn màu nền, tải hình ảnh từ kho ảnh để làm ảnh nền, favicon cho form.
Lưu ý: Tính năng cài đặt tên miền riêng và đổi favicon chỉ áp dụng cho bản trả phí từ Pro trở lên

Bạn hoàn tất cài đặt, sau đó bấm Lưu để lưu lại những thiết lập của mình.
Đường link form có dạng như sau: https://salekit.io/form/tra-sua

2.2 Đo lường
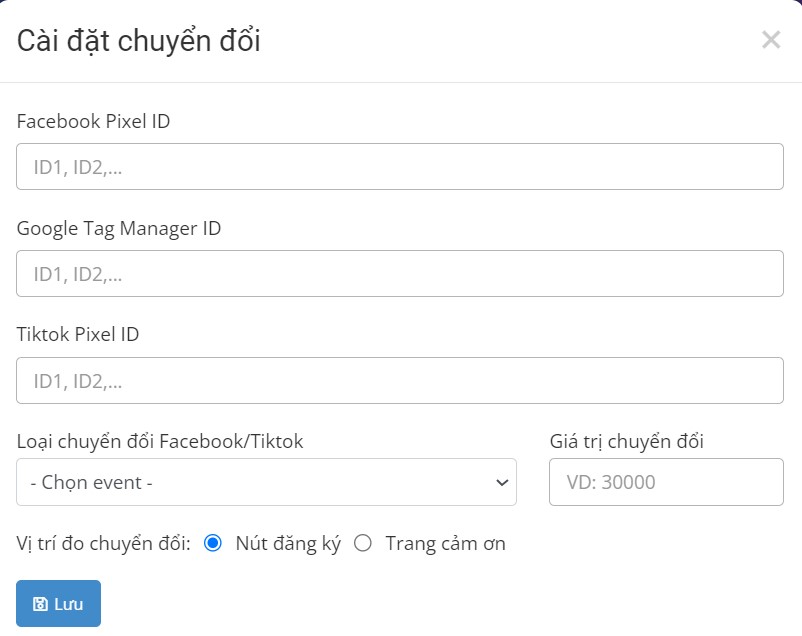
Cài đặt chuyển đổi và đo lường hiệu quả link form của bạn

- Facebook Pixel ID
Nhập ID của tài khoản Facebook pixel. Facebook Pixel là công cụ phân tích dùng để đo lường hiệu quả của quảng cáo, hiểu một cách đơn giản là các hành động mọi người thực hiện trên Website.
Chi tiết bạn xem hướng dẫn: tại đây
- Google Tag Manager ID
Nhập ID của tài khoản Google Tag Manager. Google Tag Manager là một công cụ được thiết lập để giải quyết các vấn đề của doanh nghiệp giữa các phòng ban, theo dõi chiến dịch Marketing, quản lý HTML, chủ động cập nhật website,…
Chi tiết bạn xem hướng dẫn: tại đây
- Tiktok Pixcel ID
Bạn nhập đoạn mã HTML được cung cấp bởi TikTok để tự động thu thập mọi hành vi và thông tin của khách hàng khi họ truy cập vào form của bạn từ trên Tiktok.
Chi tiết bạn xem hướng dẫn: Tại đây
- Loại chuyển đổi Facebook/Tiktok
Lựa chọn loại chuyển đổi mà bạn đang muốn và giá trị chuyển đổi đó:
- Complete Registration
- Purchase
- Lead
Lưu ý: Việc cài đặt chi tiết của loại chuyển đổi Facebook sẽ phụ thuộc vào cấu trúc trang web của bạn và cách bạn xử lý các sự kiện chuyển đổi.
- Vị trí đo chuyển đổi
- Nút đăng ký
- Trang cảm ơn
Sau khi cài đặt xong bạn bấm Lưu để cập nhật cài đặt vào form.
3. Sử dụng form
Sau khi tạo form thành công, bạn cần đưa form vào hoạt động bằng các cách sau đây:
Cách 1: Chia sẻ link form tới nhóm đối tượng mục tiêu của bạn
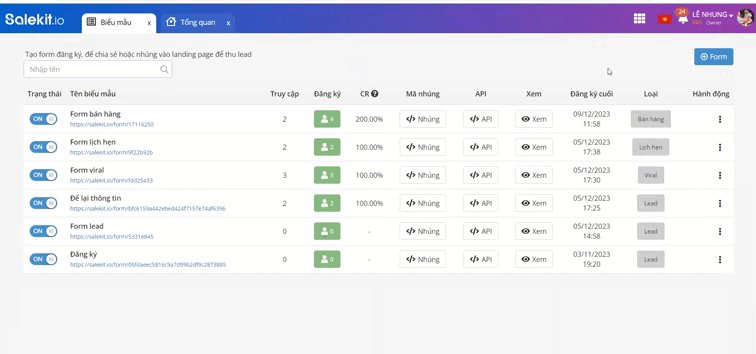
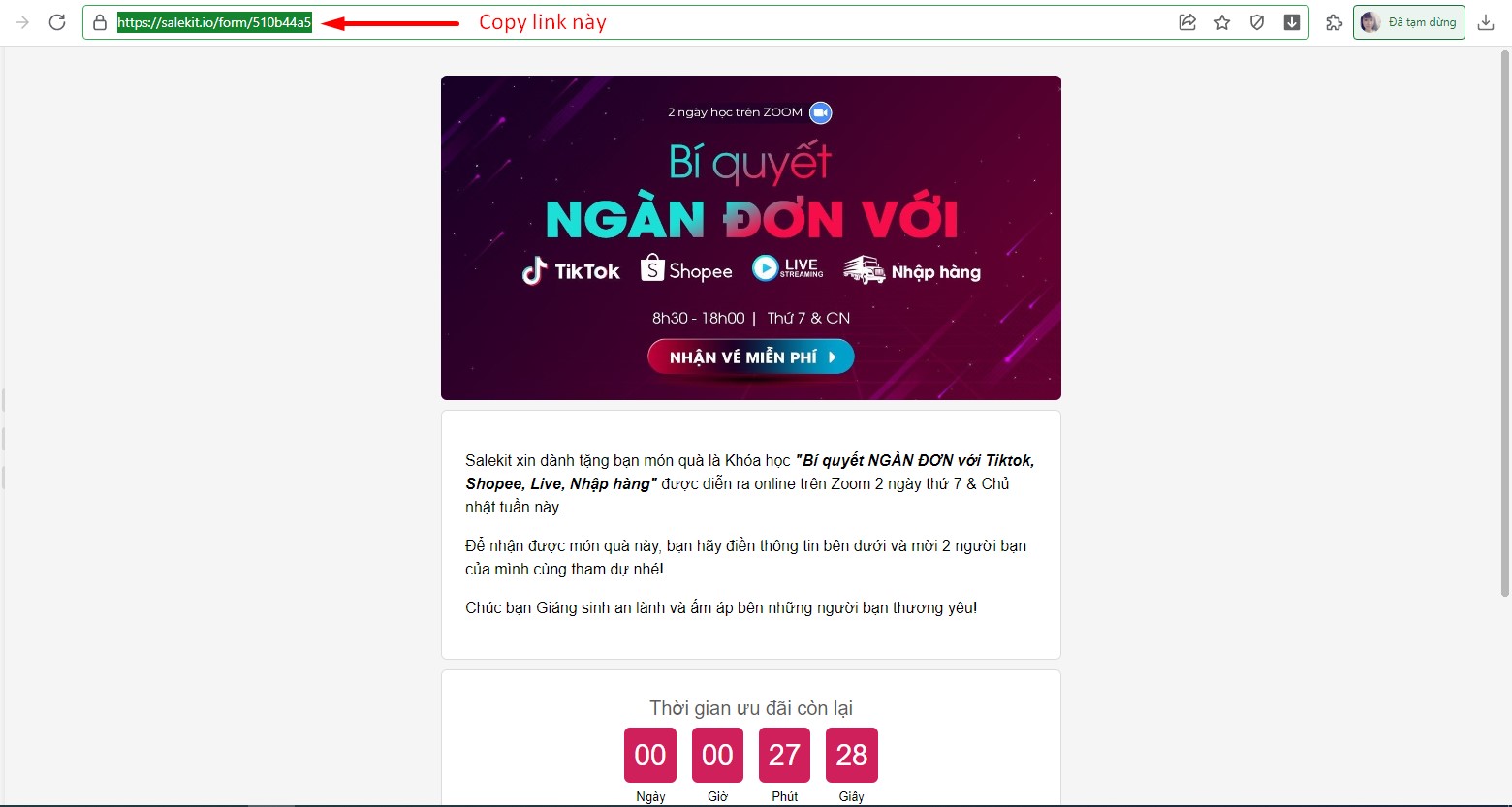
Tại menu cột Thu hút >> Biểu mẫu , click Xem tại form bạn muốn.

Màn hình chuyển sang tab hiển thị form bạn đã tạo. Bạn copy đường link trên thanh URL của trình duyệt và gửi đến mọi người hoặc chia sẻ trên các nền tảng mạng xã hội, diễn đàn,... nơi có các đối tượng khách hàng của mình.

Cách 2: Đặt mã nhúng form vào website / landing page
Website hay landing page là nơi khách hàng thường ghé thăm với lượt truy cập lớn. Do vậy, bạn có thể đặt form tại đó để thu thập thông tin khách hàng để quản lý và chăm sóc họ thường xuyên.
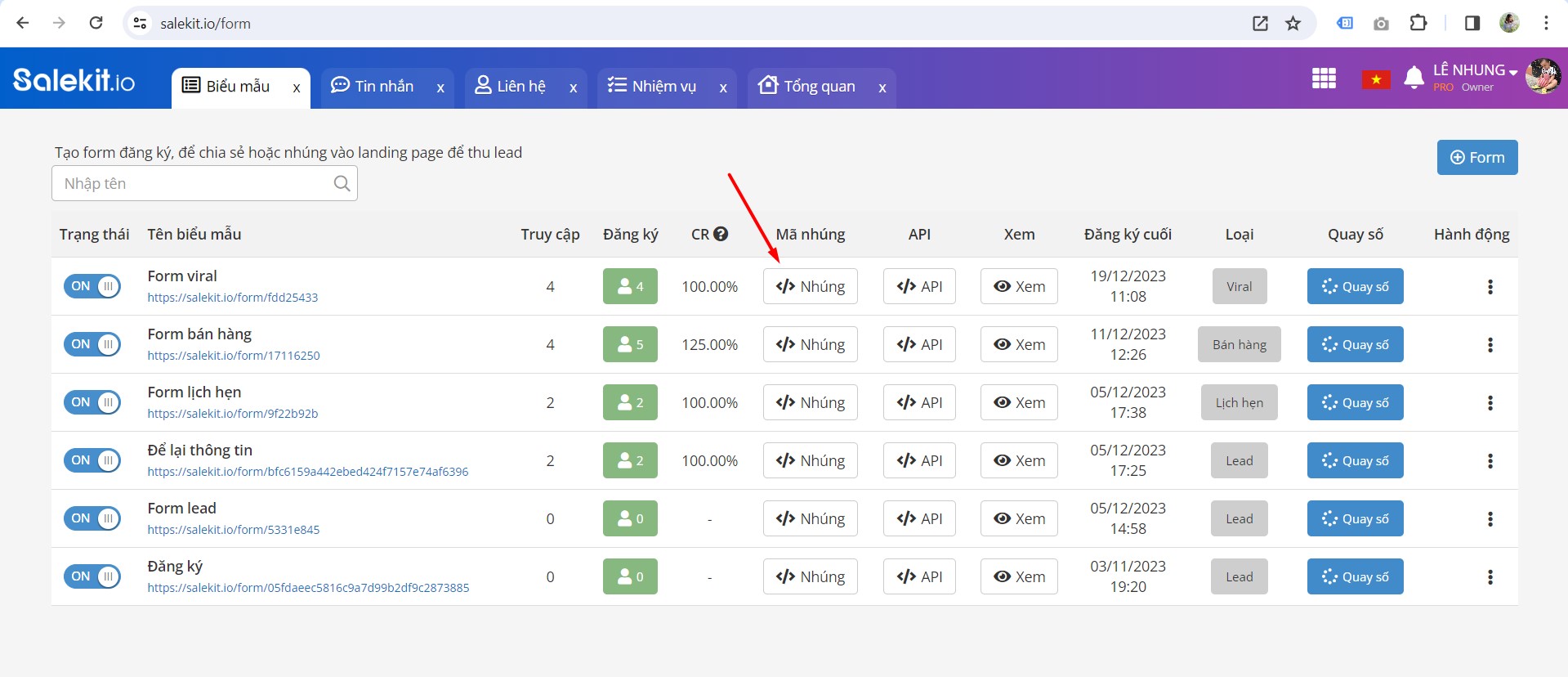
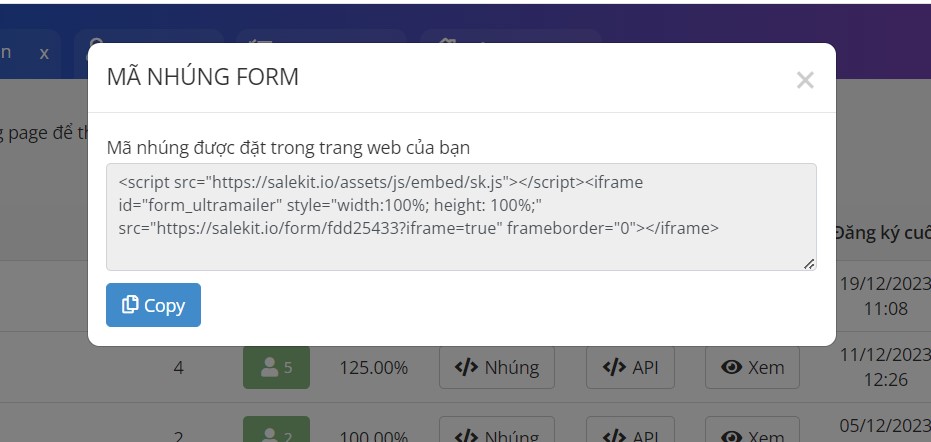
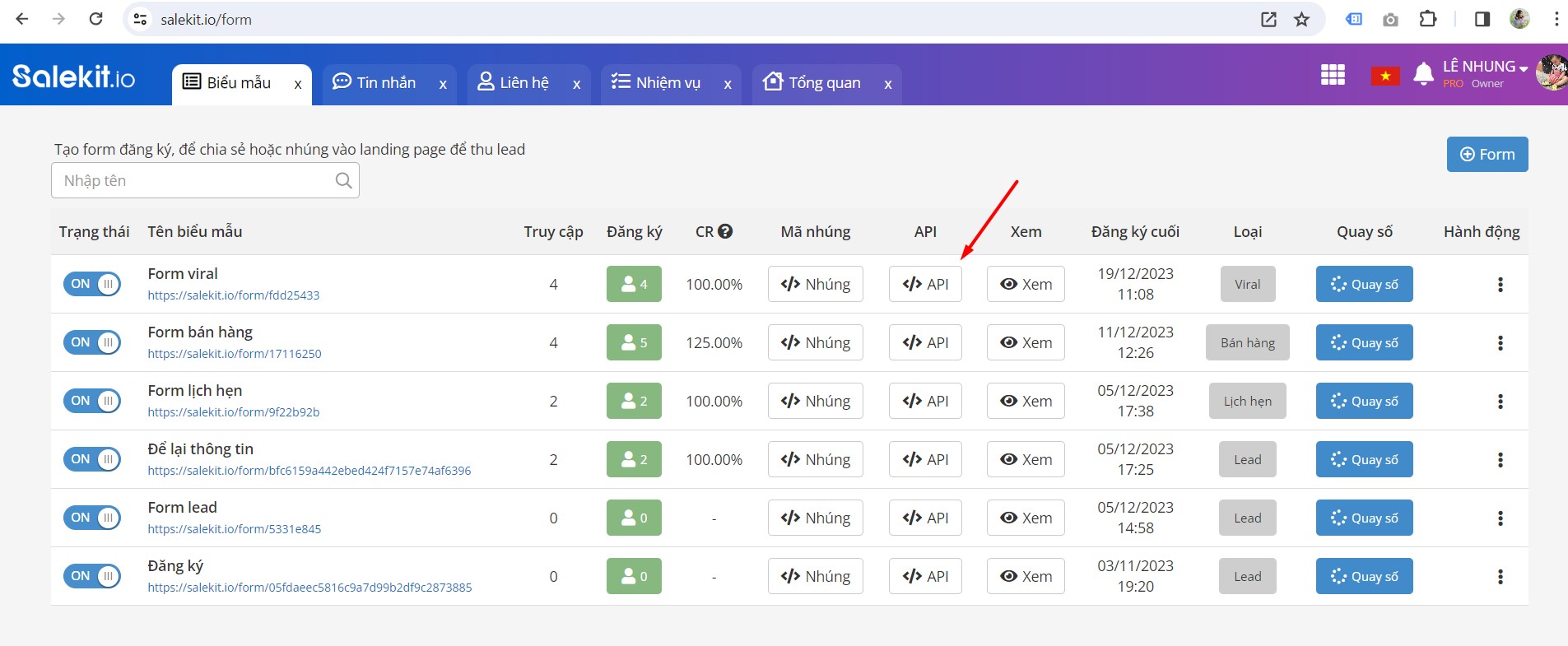
Để lấy mã nhúng form, Tại mục Form, click </>Nhúng tại form bạn muốn.

Màn hình hiển thị pop up chứa mã nhúng form, bạn click vào Copy để sao chép mã nhúng này và đặt vào website / landing page của mình.

Khi đặt mã nhúng vào website / landing page, chỉ form thu thập thông tin được hiển thị, các mục khác như hình ảnh, mô tả sẽ không xuất hiện trên website / landing page của bạn. Xem thêm hướng dẫn: Nhúng biểu mẫu vào landing page.
Khách hàng điền form thông tin tại website sẽ được thực hiện các hành động bên dưới trong form (nếu có) như gắn tag, send email, lưu thông tin vào Google Sheet.
Cách 3: Thu lead từ API
Salekit.io cho phép bạn nhập lead vào hệ thống qua API từ các hệ thống bên ngoài như Website, CRM,... Tại form cần nhập lead từ API, bạn click vào mục </>API để xem hướng dẫn.

Sử dụng phương thức POST/GET với URL và các tham số như dưới đây:
URL: https://salekit.io.vn/api/lead/create/ID_form
Tham số:
- full_name: Họ tên (Bắt buộc)
- phone: Số điện thoại (Không bắt buộc)
- email: Email (Bắt buộc)
- note: Ghi chú (Không bắt buộc)
- aff: ID nhân viên giới thiệu (Không bắt buộc)
- cid: ID khách giới thiệu (Không bắt buộc)
- src: Nguồn giới thiệu (Không bắt buộc)
Khách hàng được nhập lead vào hệ thống thông qua API sẽ được tực hiện các hành động bên dưới trong form (nếu có) như gắn tag, send email, lưu thông tin vào Google Sheet.
4. Quản lý danh sách đăng ký
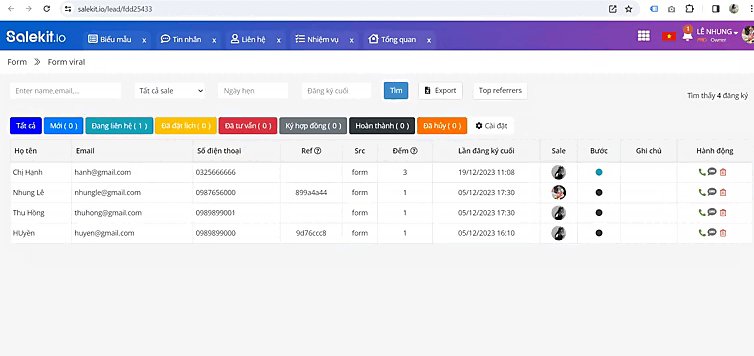
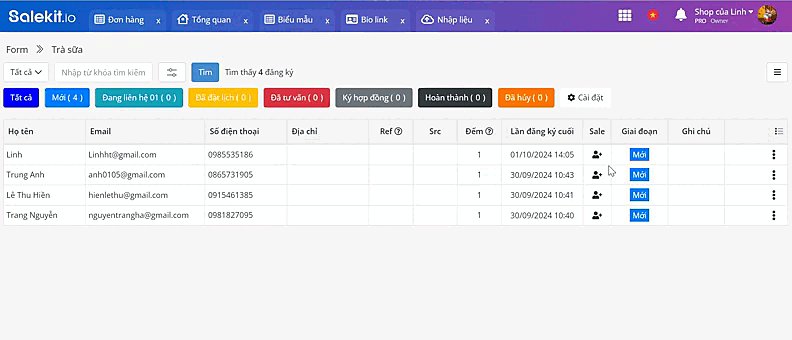
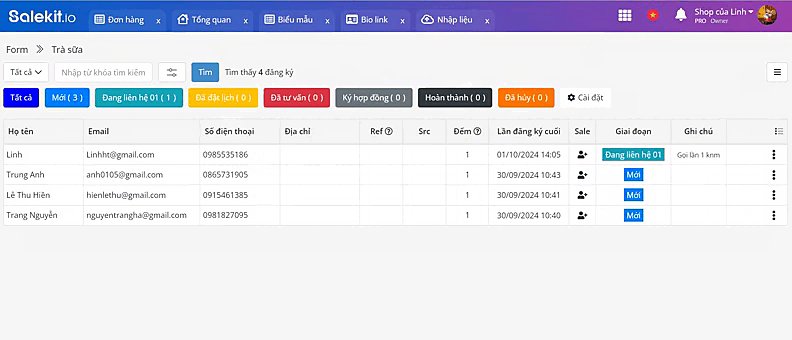
Để xem danh sách những khách hàng đã điền thông tin, bạn click tại mục Đăng ký

4.1 Đăng ký loại lead, viral, lịch hẹn

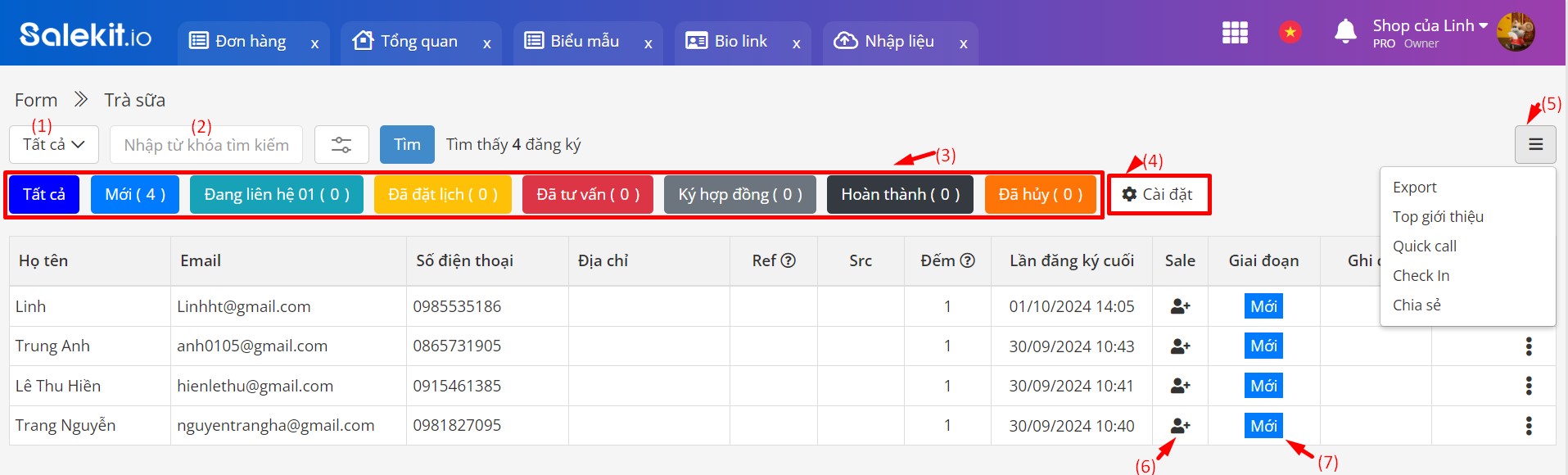
Tại danh sách đăng ký bạn có thể:
(1) Tìm kiếm theo Tên/SDT/Email
(2) Tìm kiếm theo từ khóa
(3) Tìm kiếm theo giai đoạn xử lý
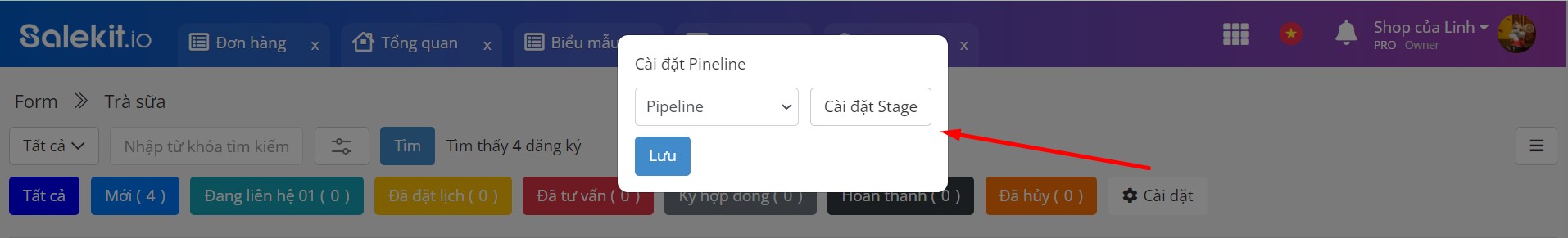
(4) Cài đặt pipeline
Bạn tích chọn pipeline >> Lưu.
>>> Nếu chưa có Pipeline, bạn tạo theo hướng dẫn: Pipeline

(5) Hành động: Export, Top giới thiệu, Quick call, Checkin, Chia sẻ
- Export: Xuất danh sách đăng ký ra file excel
- Top giới thiệu: Hiển thị danh sách giới thiệu đăng ký theo thứ tự từ cao đến thấp
- Quick call: Gọi điện, gửi tin nhắn cho khách hàng. Chi tiết bạn xem hướng dẫn Quick Call
- Check In: Quét mã QR xác nhận những lead đã đăng ký có tham gia sự kiện. Chi tiết bạn xem hướng dẫn Check in
- Chia sẻ: Chia sẻ quyền xem/Xử lý/Chỉnh sửa với tài khoản Salekit khác.
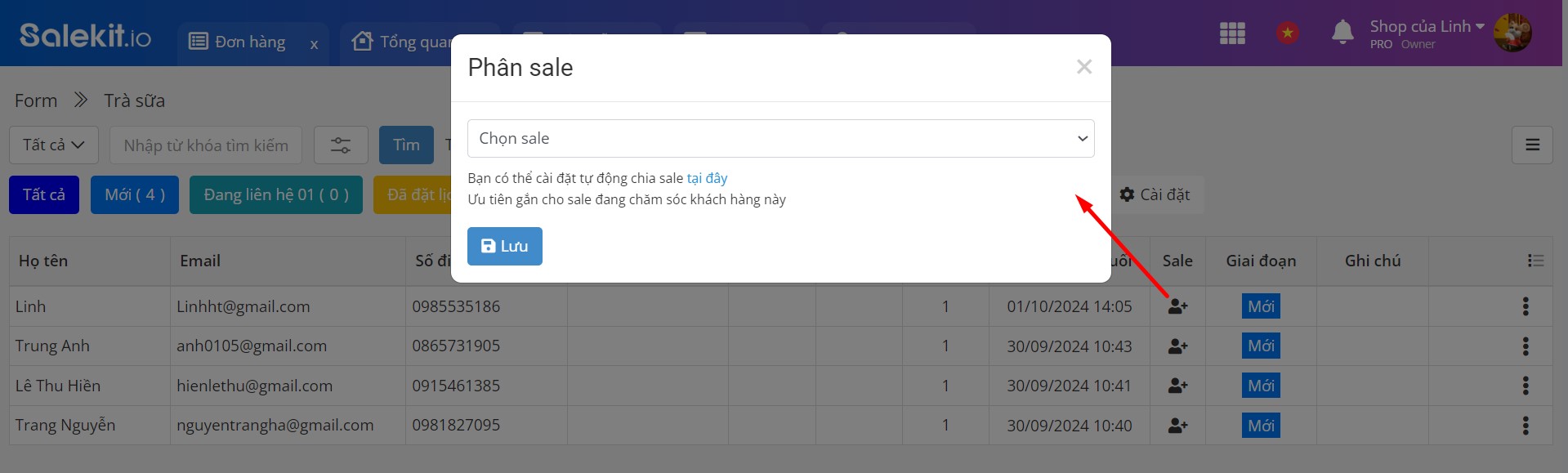
(6) Gắn sale xử lý
Bạn có thể phân sale thủ công bằng cách tích vào dấu cộng phân sale >> chọn sale xử lý >> Lưu.
Hoặc bạn cài phân sale tự động cho shop theo hướng dẫn: Phân sale tự động

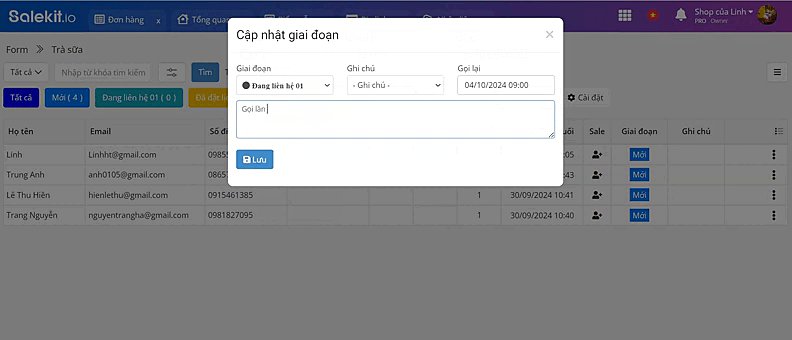
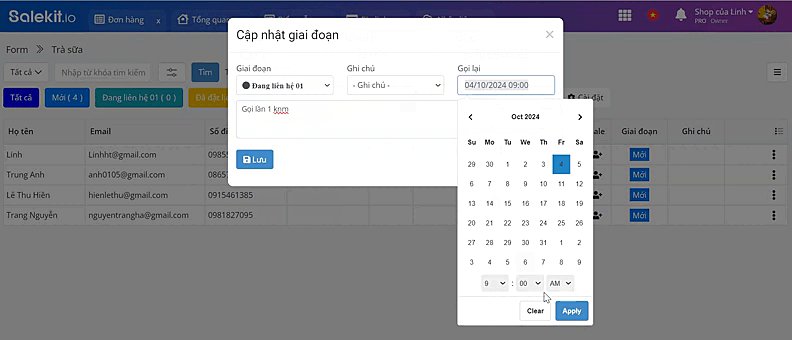
(7) Cập nhật giai đoạn xử lý

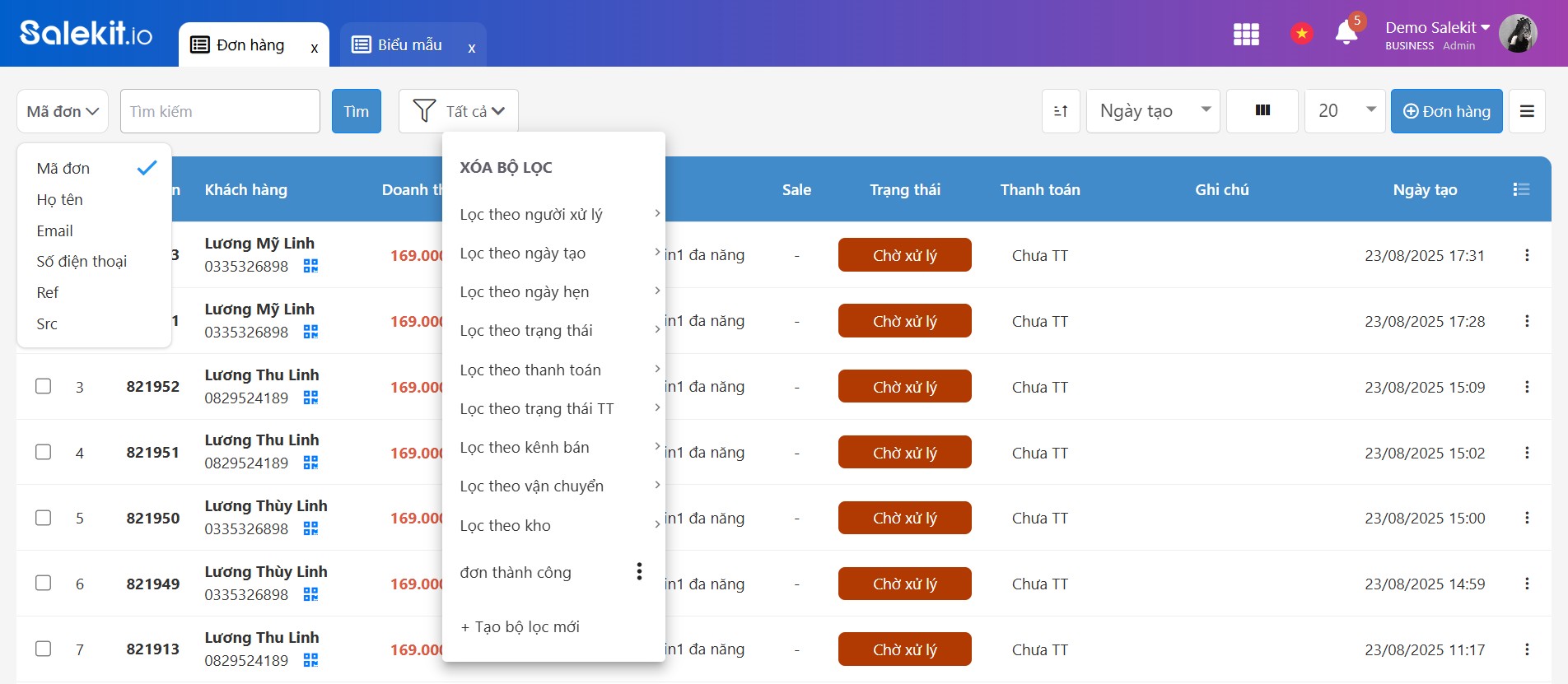
4.2 Đăng ký loại bán hàng
Danh sách đăng ký của form bán hàng sẽ lưu những đơn hàng khách đặt từ form này.
Bạn nhấn vào đăng ký, hệ thống chuyển về mục Đơn hàng của shop với danh sách đơn hàng được tạo từ form, tại đây bạn có thể tìm kiếm nhanh đơn hàng theo mã đơn, tên, ref, bộ lọc; gắn sale xử lý hoặc tạo đơn hàng mới .....

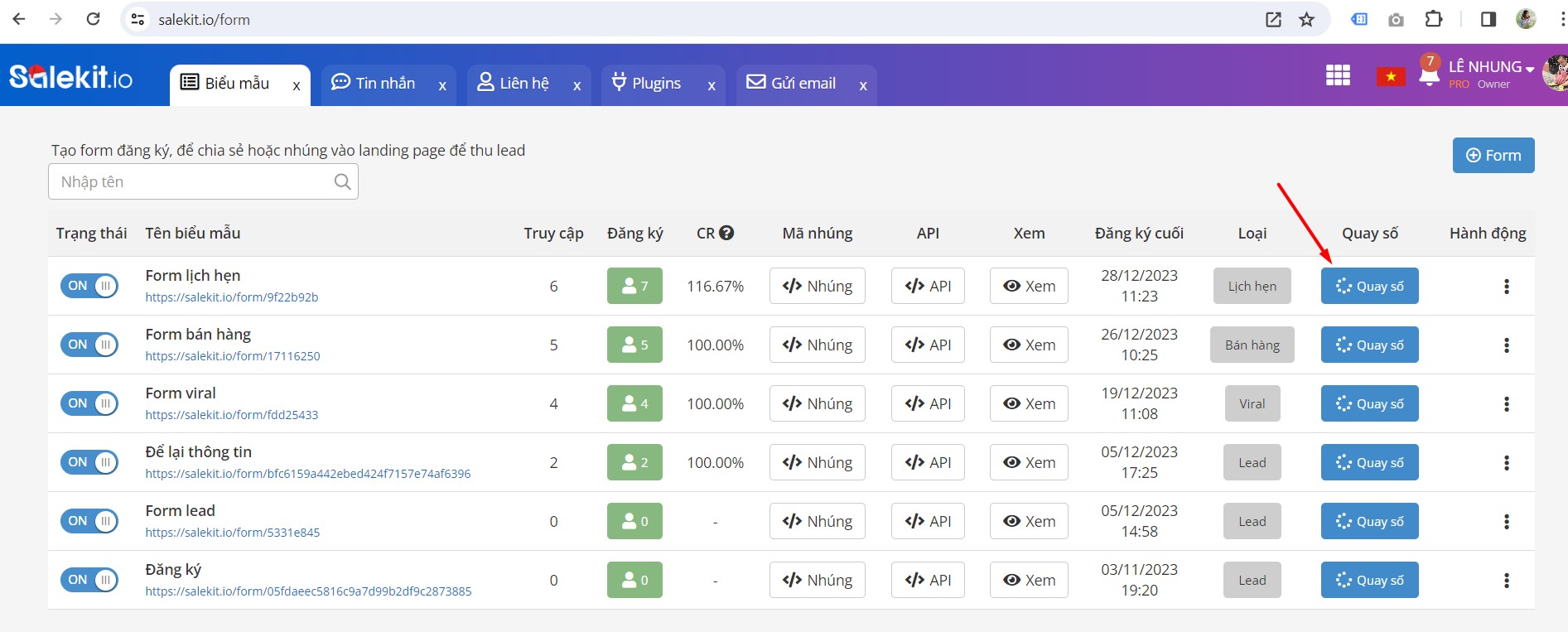
5. Quay số may mắn
Chức năng Quay số sử dụng sau khi khách hàng điền thông tin vào form. Quay số lựa chọn ngẫu nhiên ra những số may mắn để tặng quà.
Lưu ý: Form bắt buộc khách nhập thông tin số điện thoại, vì mã số may mắn sẽ lấy theo đuôi số điện thoại để tạo mã thưởng.
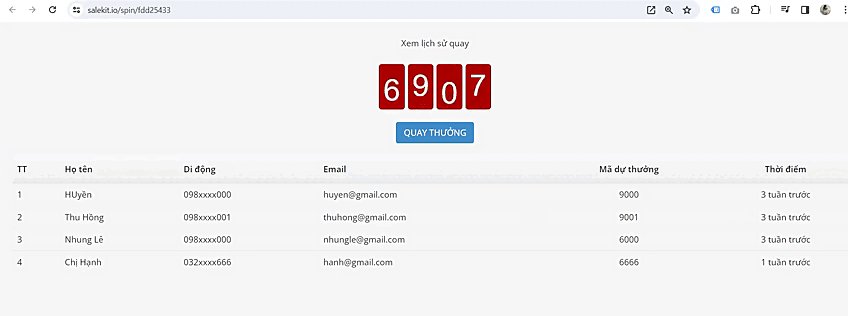
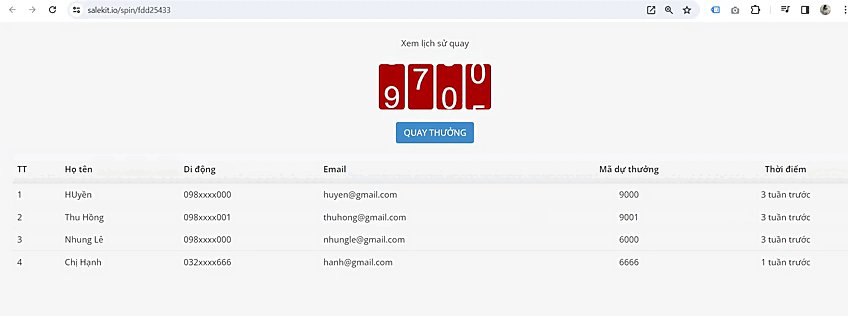
Sau khi khách điền xong thông tin và sinh ra mã dự thưởng. Bạn click vào Quay số

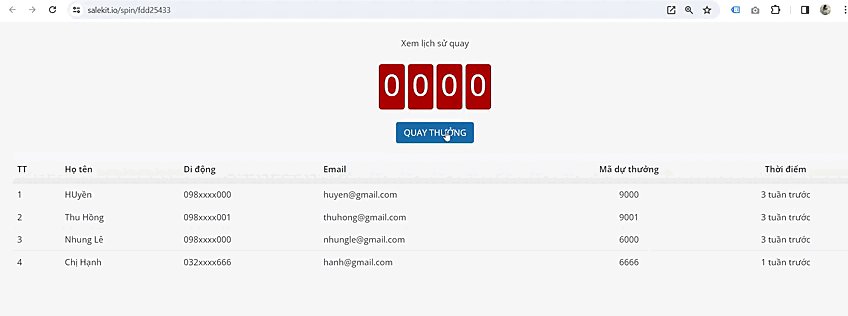
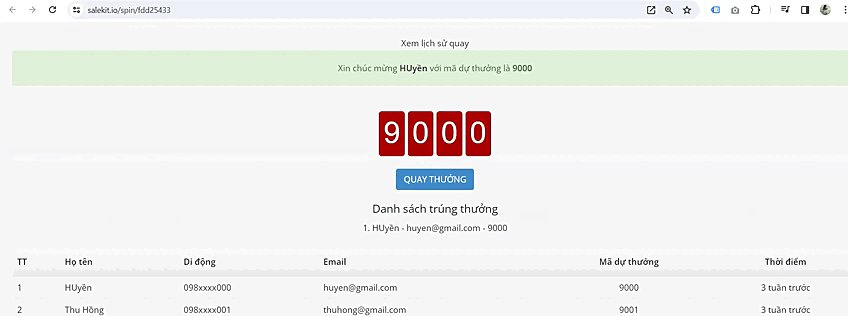
Màn hình sẽ hiện ra danh sách những người tham gia và chọn ngẫu nhiên 1 số may mắn trong những mã dự thưởng của khách hàng. Khách hàng có mã dự thưởng trùng với số xuất hiện trên màn hình sẽ là người chiến thắng.

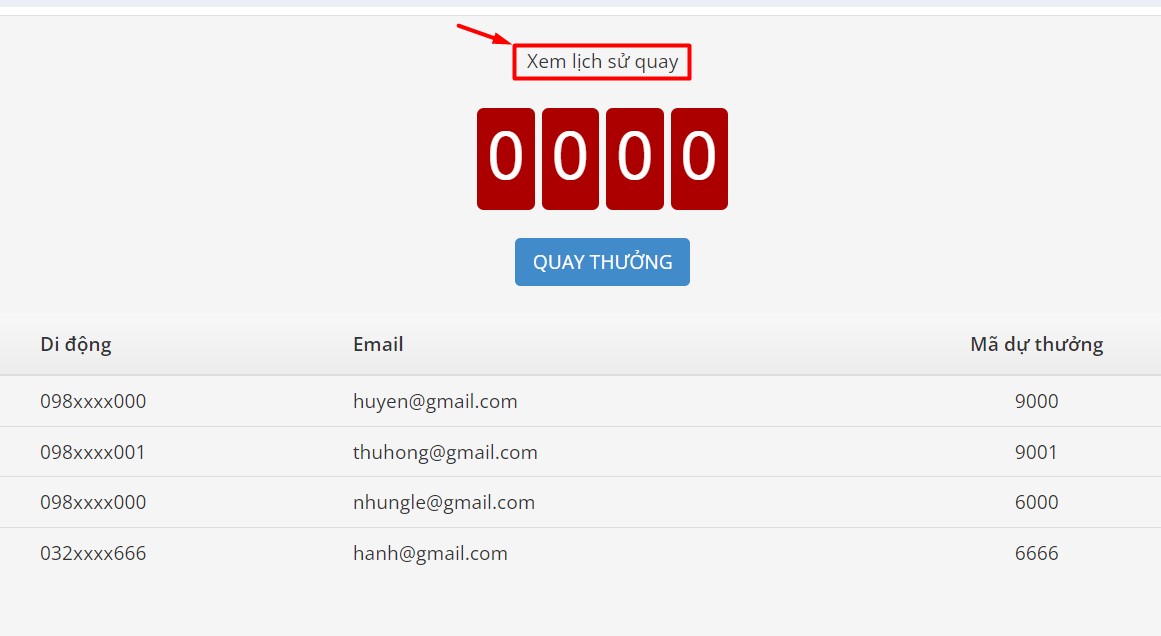
Sau khi quay số xong, bạn cũng có thể xem lại danh sách đã quay, xem lịch sử quay

Tại đây bạn có thể xem thông tin những lần quay số, mã số may mắn của từng khách hàng và khách hàng nào là người trúng thưởng.

Như vậy bạn đã hoàn tất tạo và cài đặt đo lường, quản lý biểu mẫu trên salekit.
Chúc bạn thành công!