Audience - Quản lý khách hàng
Sales - Công cụ bán hàng
Marketing - Tiếp thị truyền thông
Landing Page?
Broadcast - Gửi chiến dịch Email, SMS, Messenger, Auto Call
Automation - Tự động theo hành vi khách hàng
Reports - Thống kê
Price - Nâng cấp gói dịch vụ
Settings - Cài đặt chung
API - Tích hợp với website của bạn
Funnel - Bán hàng tự động
Thanh toán
Q&A - Câu hỏi thường gặp
Landing page - Gallery
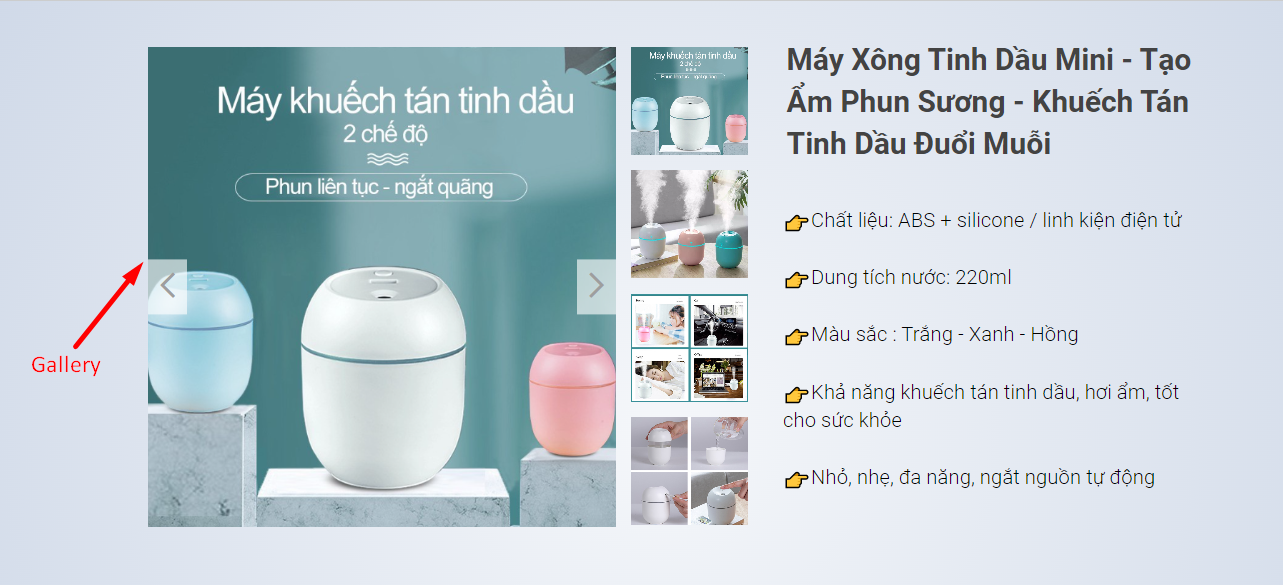
Gallery (thư viện hình ảnh) thường được sử dụng trong landing page để giới thiệu sản phẩm qua nhiều hình ảnh minh họa, giúp hình dung của khách hàng về sản phẩm trở nên rõ nét, sinh động hơn.
Gallery sẽ hiển thị như hình ảnh bên dưới:

- Tạo đối tượng Gallery
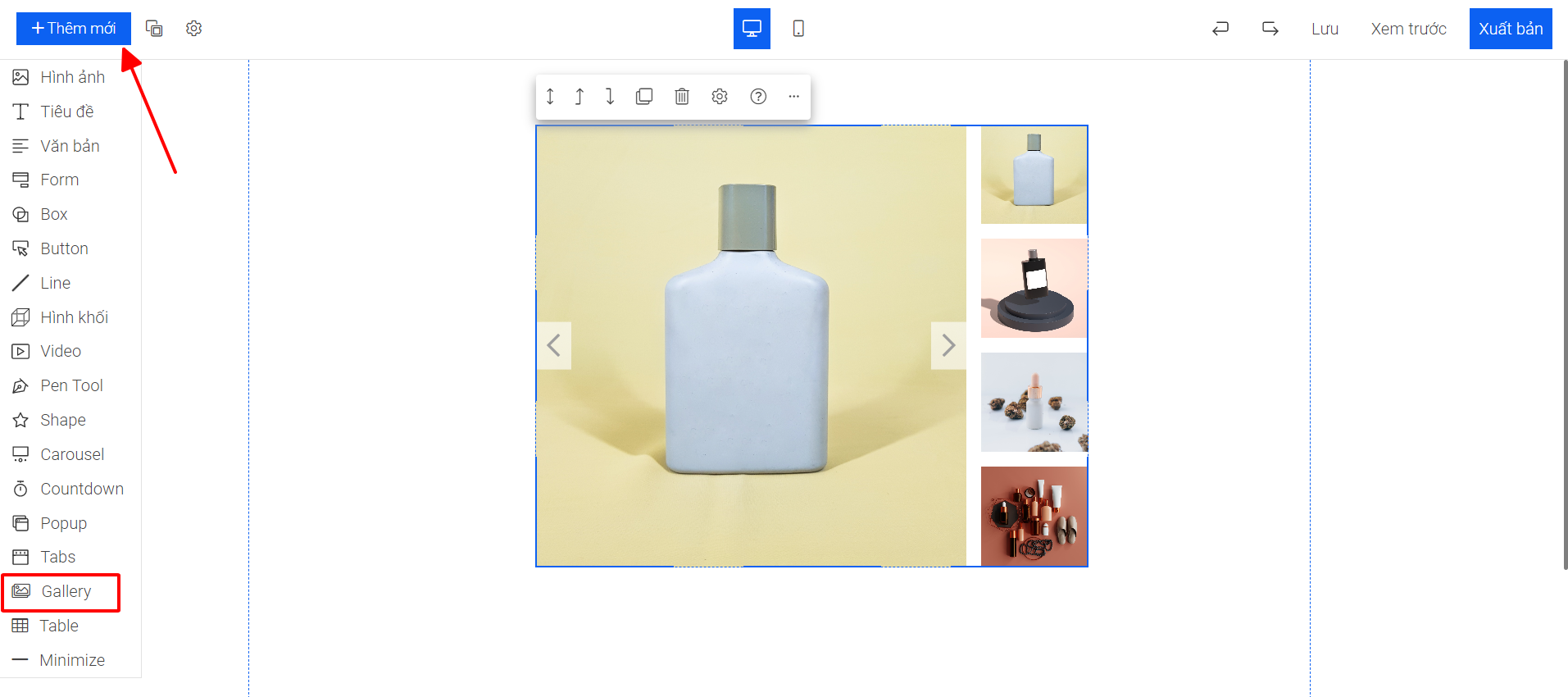
Để thêm đối tượng Gallery trong landing page, bạn chọn +Thêm mới >> Gallery

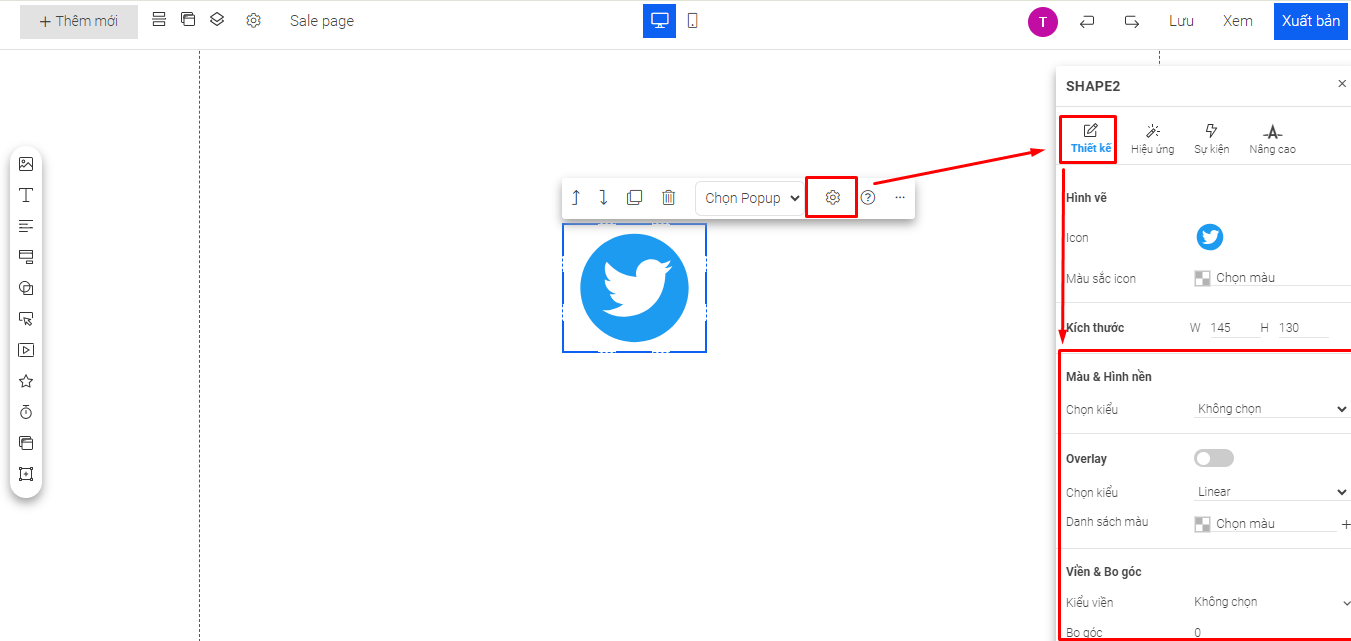
- Thiết kế Gallery
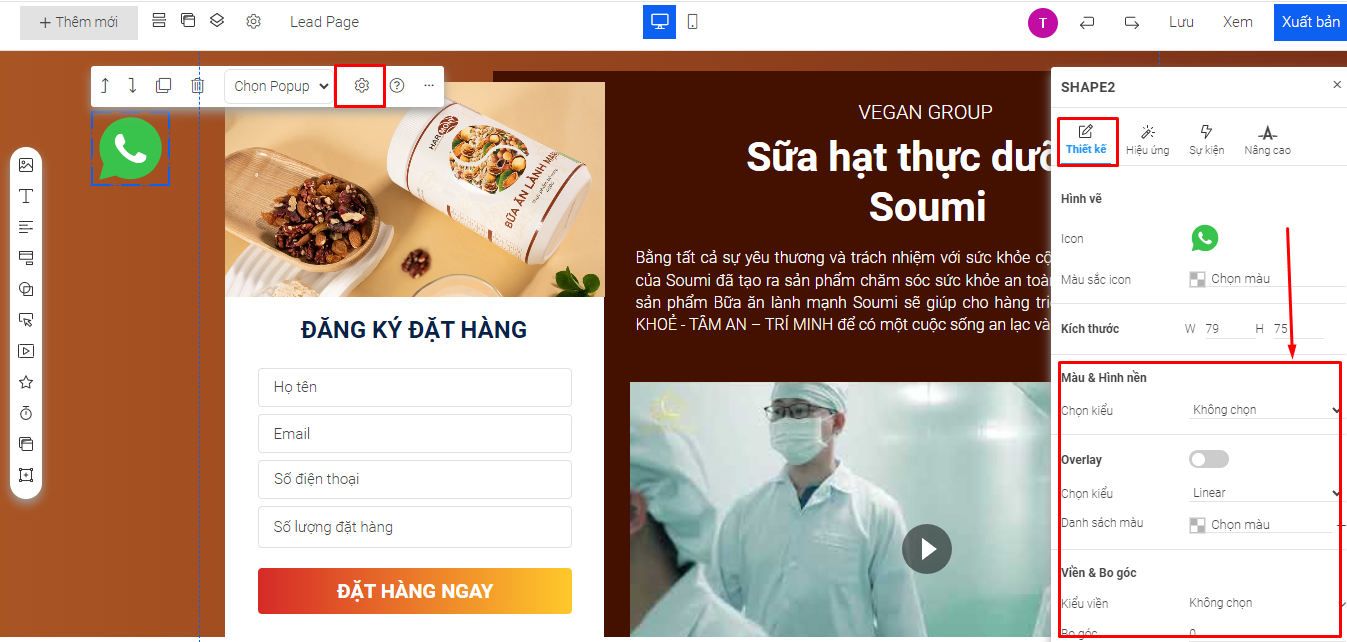
Gallery mặc định sẽ có 6 hình ảnh mẫu, để thay đổi hình ảnh trong gallery, bạn chọn biểu tượng ![]() >> Thiết kế >>Chọn vào hình ảnh muốn xoá >> xóa hình ảnh mặc định >> Thêm hình ảnh >> chọn ảnh từ kho ảnh.
>> Thiết kế >>Chọn vào hình ảnh muốn xoá >> xóa hình ảnh mặc định >> Thêm hình ảnh >> chọn ảnh từ kho ảnh.
Hiện chưa có giới hạn số lượng ảnh trong 1 gallery.

Đồng thời trong mục Thiết kế của đối tượng Gallery, bạn có thể cài đặt tự động chuyển hình ảnh tiếp theo trong thời gian n giây tuỳ thích, hiển thị bằng cách bật On Tự động và nhập thời gian mong muốn hoặc điều chỉnh kích thước, màu và hình nền, overlay, viền và bo góc của đối tượng.

- Tạo hiệu ứng cho Gallery
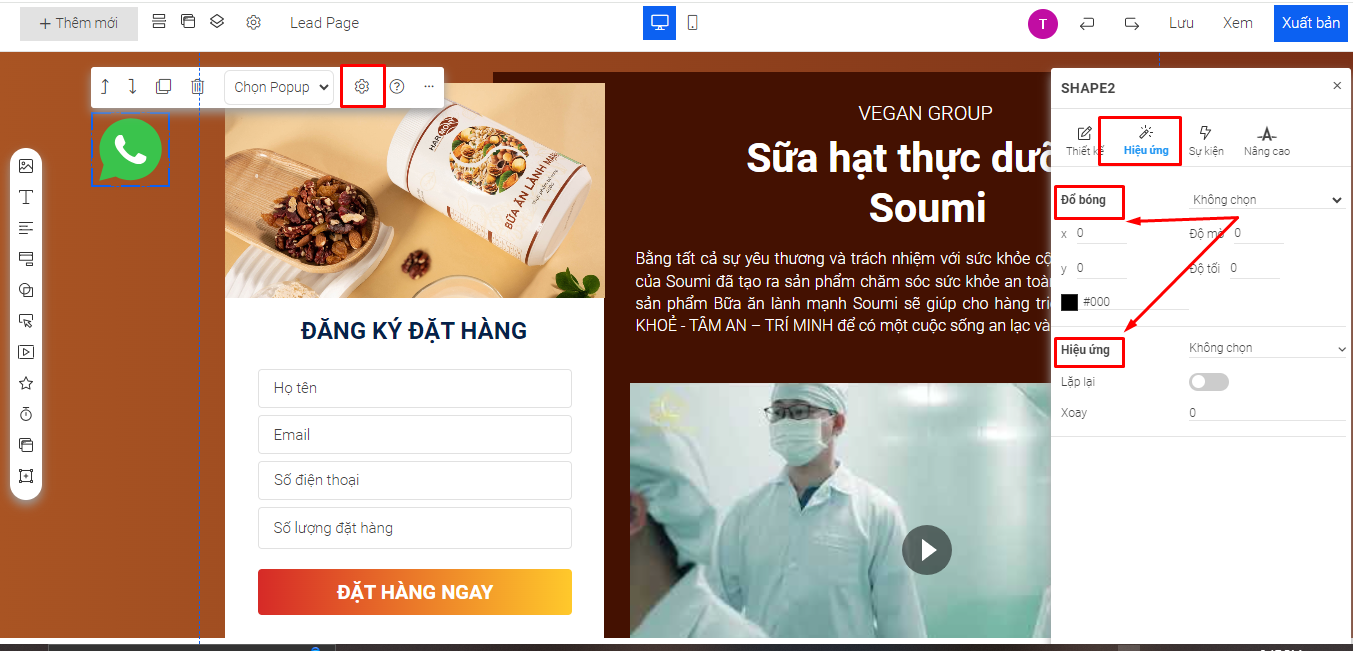
Bạn chọn ![]() >> Hiệu ứng
>> Hiệu ứng
Tại đây, bạn có thể cài đặt đổ bóng và hiệu ứng cho Gallery của mình.

- Tạo sự kiện cho Gallery
Bạn chọn ![]() >> Sự kiện
>> Sự kiện
Tại đây, bạn có thể đi sự kiện cho Gallery của mình, thao tác thêm sự kiện như sau: Tại phân hệ sự kiện >> Chọn vào Thêm sự kiện >> Lần lượt lựa chọn các hành động, sự kiện, block >> Chọn Lưu để kết thúc quá trình tạo sự kiện cho Gallery

- Ghim phần tử Gallery
Bạn chọn ![]() >> Nâng cao
>> Nâng cao
Tại đây, bạn có thể tiến hành ghim phần tử bằng cách chọn ON/OFF nút ghim phần tử, tiếp theo lựa chọn vị trí hiển thị phù hợp cho phần tử trên trang Landing page của mình.

- Các tùy chọn khác với Gallery
- ![]() : Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
: Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
- ![]() : Nhân bản - tạo thêm 1 đối tượng giống hệt đối tượng được chọn
: Nhân bản - tạo thêm 1 đối tượng giống hệt đối tượng được chọn
-![]() : Đồng bộ thiết kế đối tượng trên giao diện desktop và mobile
: Đồng bộ thiết kế đối tượng trên giao diện desktop và mobile
-![]() : Ẩn đối tượng
: Ẩn đối tượng
- ![]() : Xóa đối tượng
: Xóa đối tượng
- Xem thêm quy trình tại đây:

Chúc bạn thành công!